- Contents
- What is State?
- Build a Counter
- Initialization
- Reads and updates
- Example 1: Add Session State
- Example 2: Session State and Callbacks
- Example 3: Use args and kwargs in Callbacks
- Example 4: Forms and Callbacks
- Advanced concepts
- Session State and Widget State association
- Serializable Session State
- Caveats and limitations
Add statefulness to apps
What is State?
We define access to a Streamlit app in a browser tab as a session. For each browser tab that connects to the Streamlit server, a new session is created. Streamlit reruns your script from top to bottom every time you interact with your app. Each reruns takes place in a blank slate: no variables are shared between runs.
Session State is a way to share variables between reruns, for each user session. In addition to the ability to store and persist state, Streamlit also exposes the ability to manipulate state using Callbacks. Session state also persists across pages inside a multipage app.
In this guide, we will illustrate the usage of Session State and Callbacks as we build a stateful Counter app.
For details on the Session State and Callbacks API, please refer to our Session State API Reference Guide.
Also, check out this Session State basics tutorial video by Streamlit Developer Advocate Dr. Marisa Smith to get started:
Build a Counter
Let's call our script counter.py. It initializes a count variable and has a button to increment the value stored in the count variable:
No matter how many times we press the Increment button in the above app, the count remains at 1. Let's understand why:
- Each time we press the Increment button, Streamlit reruns
counter.pyfrom top to bottom, and with every run,countgets initialized to0. - Pressing Increment subsequently adds 1 to 0, thus
count=1no matter how many times we press Increment.
As we'll see later, we can avoid this issue by storing count as a Session State variable. By doing so, we're indicating to Streamlit that it should maintain the value stored inside a Session State variable across app reruns.
Let's learn more about the API to use Session State.
Initialization
The Session State API follows a field-based API, which is very similar to Python dictionaries:
Reads and updates
Read the value of an item in Session State by passing the item to st.write :
Update an item in Session State by assigning it a value:
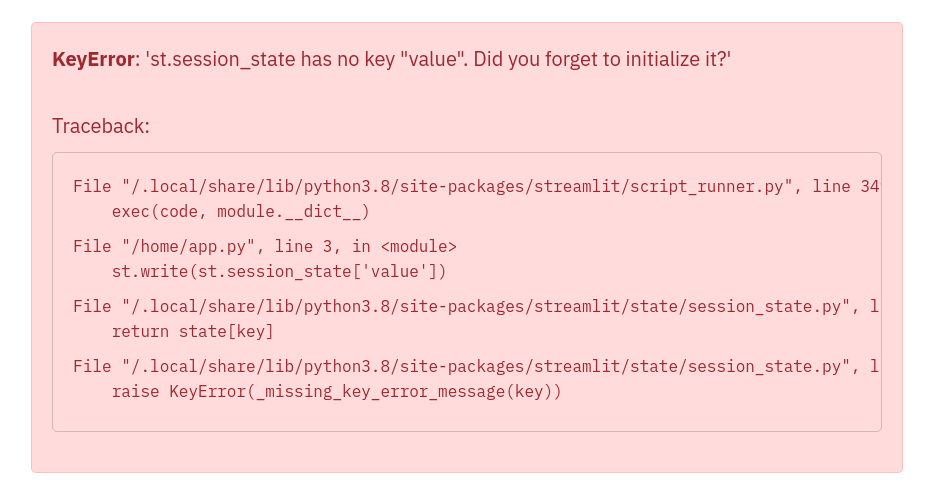
Streamlit throws an exception if an uninitialized variable is accessed:

Let's now take a look at a few examples that illustrate how to add Session State to our Counter app.
Example 1: Add Session State
Now that we've got a hang of the Session State API, let's update our Counter app to use Session State:
As you can see in the above example, pressing the Increment button updates the count each time.
Example 2: Session State and Callbacks
Now that we've built a basic Counter app using Session State, let's move on to something a little more complex. The next example uses Callbacks with Session State.
Callbacks: A callback is a Python function which gets called when an input widget changes. Callbacks can be used with widgets using the parameters on_change (or on_click), args, and kwargs. The full Callbacks API can be found in our Session State API Reference Guide.
Now, pressing the Increment button updates the count each time by calling the increment_counter() function.
Example 3: Use args and kwargs in Callbacks
Callbacks also support passing arguments using the args parameter in a widget:
Additionally, we can also use the kwargs parameter in a widget to pass named arguments to the callback function as shown below:
Example 4: Forms and Callbacks
Say we now want to not only increment the count, but also store when it was last updated. We illustrate doing this using Callbacks and st.form:
Advanced concepts
Session State and Widget State association
Session State provides the functionality to store variables across reruns. Widget state (i.e. the value of a widget) is also stored in a session.
For simplicity, we have unified this information in one place. i.e. the Session State. This convenience feature makes it super easy to read or write to the widget's state anywhere in the app's code. Session State variables mirror the widget value using the key argument.
We illustrate this with the following example. Let's say we have an app with a slider to represent temperature in Celsius. We can set and get the value of the temperature widget by using the Session State API, as follows:
There is a limitation to setting widget values using the Session State API.
Important
Streamlit does not allow setting widget values via the Session State API for st.button and st.file_uploader.
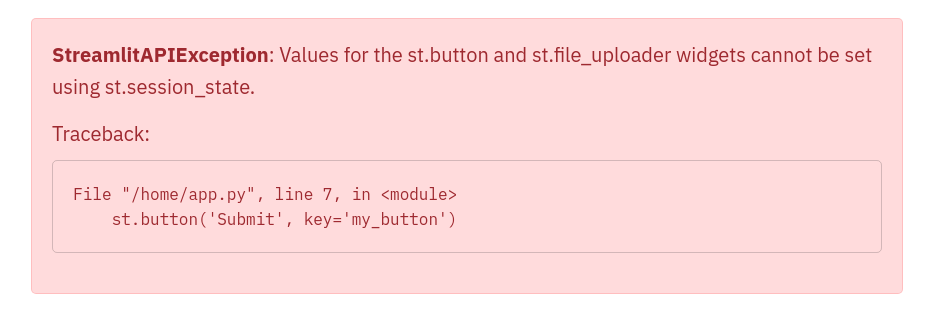
The following example will raise a StreamlitAPIException on trying to set the state of st.button via the Session State API:

Serializable Session State
Serialization refers to the process of converting an object or data structure into a format that can be persisted and shared, and allowing you to recover the data’s original structure. Python’s built-in pickle module serializes Python objects to a byte stream ("pickling") and deserializes the stream into an object ("unpickling").
By default, Streamlit’s Session State allows you to persist any Python object for the duration of the session, irrespective of the object’s pickle-serializability. This property lets you store Python primitives such as integers, floating-point numbers, complex numbers and booleans, dataframes, and even lambdas returned by functions. However, some execution environments may require serializing all data in Session State, so it may be useful to detect incompatibility during development, or when the execution environment will stop supporting it in the future.
To that end, Streamlit provides a runner.enforceSerializableSessionState configuration option that, when set to true, only allows pickle-serializable objects in Session State. To enable the option, either create a global or project config file with the following or use it as a command-line flag:
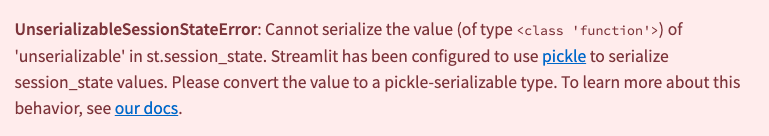
By "pickle-serializable", we mean calling pickle.dumps(obj) should not raise a PicklingError exception. When the config option is enabled, adding unserializable data to session state should result in an exception. E.g.,

Warning
When runner.enforceSerializableSessionState is set to true, Session State implicitly uses the pickle module, which is known to be insecure. Ensure all data saved and retrieved from Session State is trusted because it is possible to construct malicious pickle data that will execute arbitrary code during unpickling. Never load data that could have come from an untrusted source in an unsafe mode or that could have been tampered with. Only load data you trust.
Caveats and limitations
Here are some limitations to keep in mind when using Session State:
- Session State exists for as long as the tab is open and connected to the Streamlit server. As soon as you close the tab, everything stored in Session State is lost.
- Session State is not persisted. If the Streamlit server crashes, then everything stored in Session State gets wiped
- For caveats and limitations with the Session State API, please see the API limitations.
Still have questions?
Our forums are full of helpful information and Streamlit experts.

