Embed your app
Embedding Streamlit Community Cloud apps enriches your content by integrating interactive, data-driven applications directly within your pages. Whether you're writing a blog post, a technical document, or sharing resources on platforms like Medium, Notion, or even StackOverflow, embedding Streamlit apps adds a dynamic component to your content. This allows your audience to interact with your ideas, rather than merely reading about them or looking at screenshots.
Streamlit Community Cloud supports both iframe and oEmbed methods for embedding public apps. This flexibility enables you to share your apps across a wide array of platforms, broadening your app's visibility and impact. In this guide, we'll cover how to use both methods effectively to share your Streamlit apps with the world.
Embedding with iframes
Streamlit Community Cloud supports embedding public apps using the subdomain scheme. To embed a public app, add the query parameter /?embed=true to the end of the *.streamlit.app URL.
For example, say you want to embed the 30DaysOfStreamlit app. The URL to include in your iframe is: https://30days.streamlit.app/?embed=true:
Important
There will be no official support for embedding private apps.
In addition to allowing you to embed apps via iframes, the ?embed=true query parameter also does the following:
- Removes the toolbar with the app menu icon (more_vert).
- Removes the padding at the top and bottom of the app.
- Removes the footer.
- Removes the colored line from the top of the app.
For granular control over the embedding behavior, Streamlit allows you to specify one or more instances of the ?embed_options query parameter (e.g. to show the toolbar, open the app in dark theme, etc). Click here for a full list of Embed options.
Embedding with oEmbed
Streamlit's oEmbed support allows for a simpler embedding experience. You can directly drop a Streamlit app's URL into a Medium, Ghost, or Notion page (or any of more than 700 content providers that supports oEmbed or embed.ly). The embedded app will automatically appear! This helps Streamlit Community Cloud apps seamlessly integrate into these platforms, improving the visibility and accessibility of your apps.
Example
When creating content in a Notion page, Medium article, or Ghost blog, you only need to paste the app's URL and hit "Enter." The app will then render automatically at that spot in your content. You can use your undecorated app URL without the ?embed=true query parameter.
Here's an example of @chrieke's Prettymapp app embedded in a Medium article:

Tip
Ensure the platform hosting the embedded Streamlit app supports oEmbed or embed.ly.
Key Sites for oEmbed
oEmbed should work out of the box for several platforms including but not limited to:
Please check the specific platform's documentation to verify support for oEmbed.
iframe versus oEmbed
The only noteworthy differences between the methods is that iframing allows you to customize the app's embedding behavior (e.g. showing the toolbar, opening the app in dark theme, etc) using the various ?embed_options described in the next section.
Embed options
When Embedding with iframes, Streamlit allows you to specify one or more instances of the ?embed_options query parameter for granular control over the embedding behavior.
Both ?embed and ?embed_options are invisible to st.query_params and its precursors, st.experimental_get_query_params and st.experimental_set_query_params. You can't get or set their values.
The supported values for ?embed_options are listed below:
-
Show the toolbar at the top right of the app which includes the app menu (more_vert), running man, and link to GitHub.
JavaScript -
Show padding at the top and bottom of the app.
JavaScript -
Show the footer reading "Made with Streamlit." (This doesn't apply to Streamlit versions 1.29.0 and later since the footer was removed from the library.)
JavaScript -
Show the colored line at the top of the app.
JavaScript -
Hide the "skeleton" that appears while an app is loading.
JavaScript -
Disable scrolling for the main body of the app. (The sidebar will still be scrollable.)
JavaScript -
Open the app with light theme.
JavaScript -
Open the app with dark theme.
JavaScript
You can also combine the params:
Build an embed link
You can conveniently build an embed link for your app — right from your app!
-
From your app at
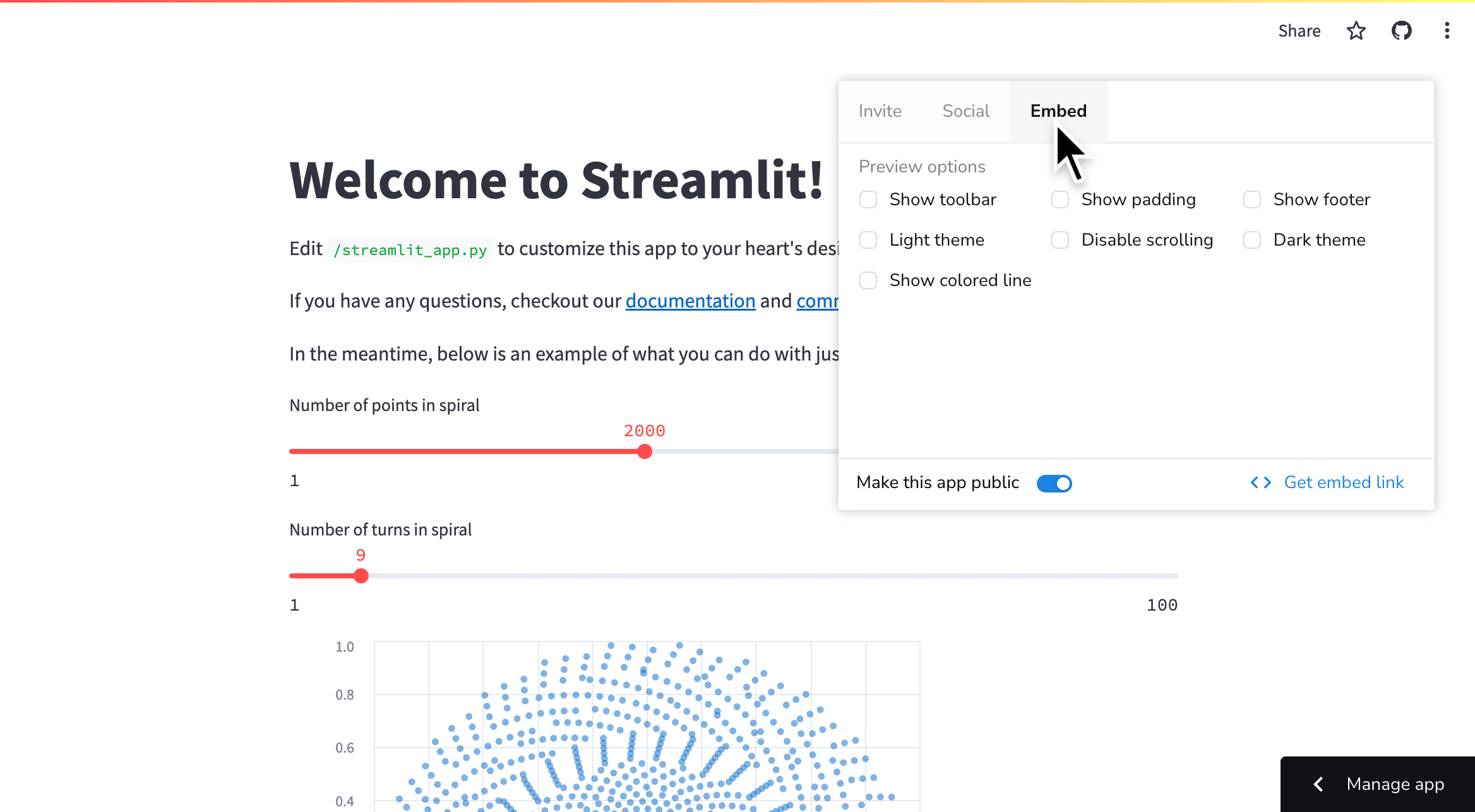
<your-custom-subdomain>.streamlit.app, click "Share" in the upper-right corner. -
Click "Embed" to access a list of selectable embed options.

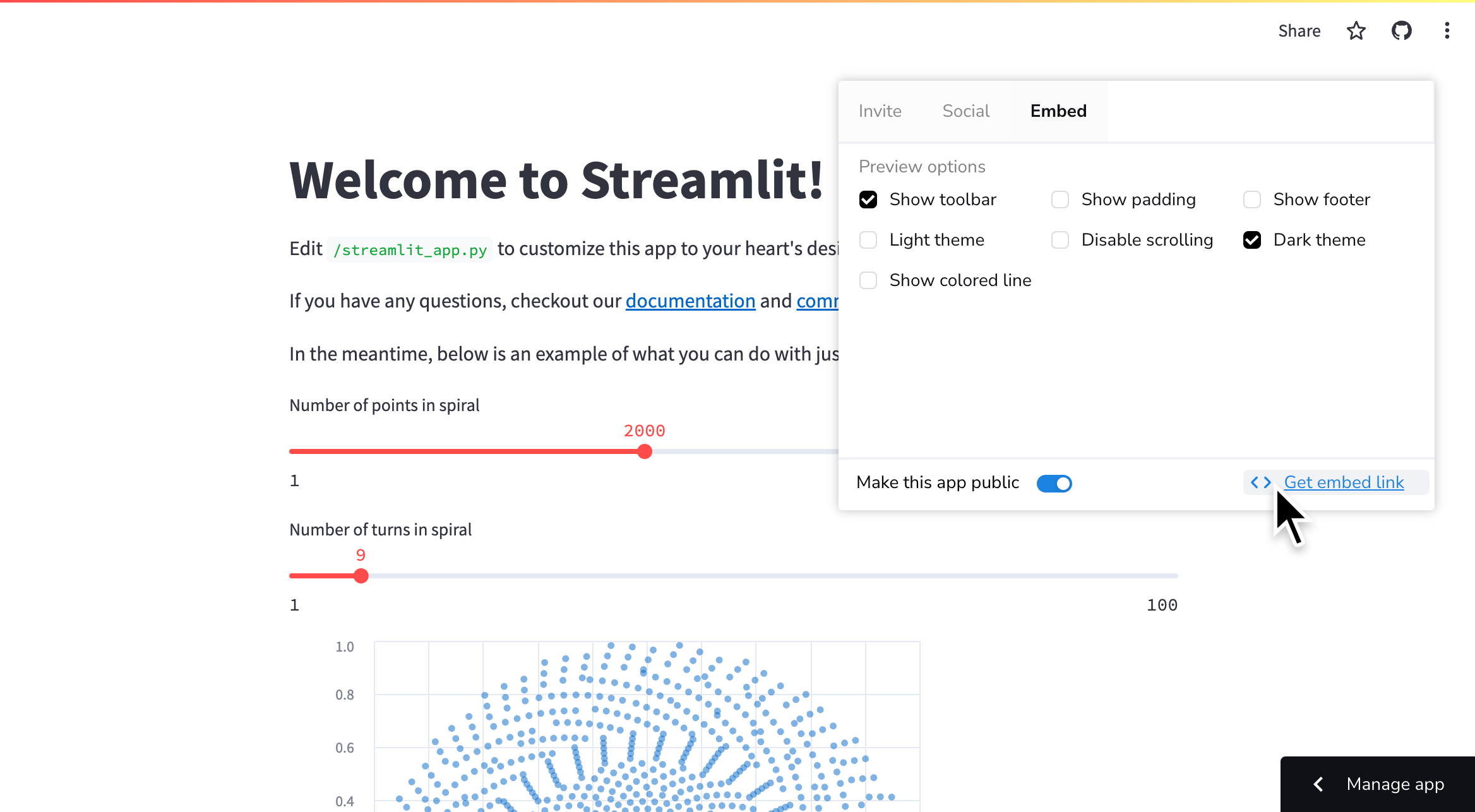
-
Select your embed options and click "Get embed link" to copy the embed link to your clipboard.

Still have questions?
Our forums are full of helpful information and Streamlit experts.

