Use Community Cloud to develop with GitHub Codespaces
To use GitHub Codespaces for Streamlit development, you need a properly configured devcontainer.json file to set up the environment. Fortunately, Streamlit Community Cloud is here to help! Although Community Cloud is primarily used to deploy and share apps with the rest of the world, we've built in some handy features to make it easy to use GitHub Codespaces. This guide explains how to create a Community Cloud account and use an automated workflow to get you into a GitHub codespace and live-editing a Streamlit app. All this happens right in your browser, no installation required.
If you already created a Community Cloud account and connected GitHub, jump ahead to Create a new app from a template.
Prerequisites
- You must have a GitHub account.
Sign up for Streamlit Community Cloud
- Go to share.streamlit.io.
- Click "Continue to sign-in."
- Click "Continue with GitHub."
- Enter your GitHub credentials and follow GitHub's authentication prompts.
- Fill in your account information, and click "I accept" at the bottom.
Add access to your public repositories
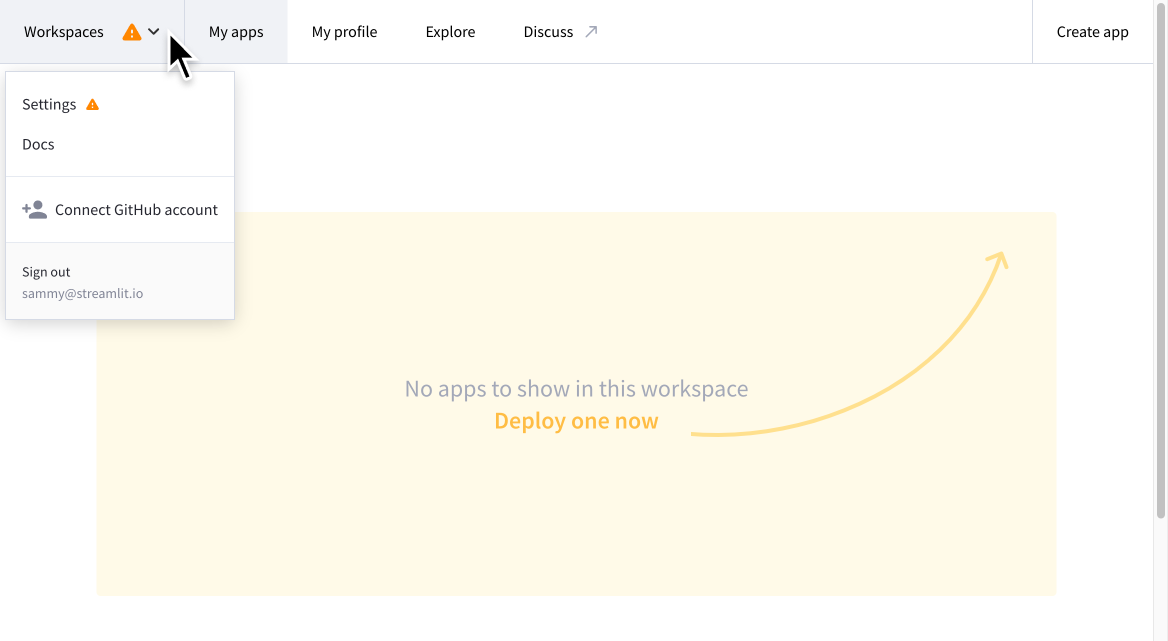
- In the upper-left corner, click on "Workspaces warning."

- From the drop down, click "Connect GitHub account."
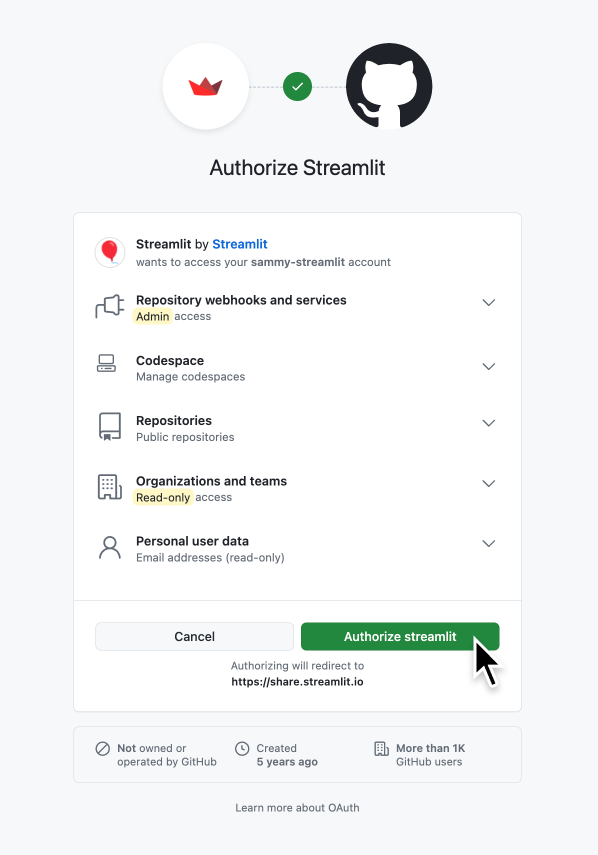
- Enter your GitHub credentials and follow GitHub's authentication prompts.
- Click "Authorize streamlit."

Optional: Add access to private repositories
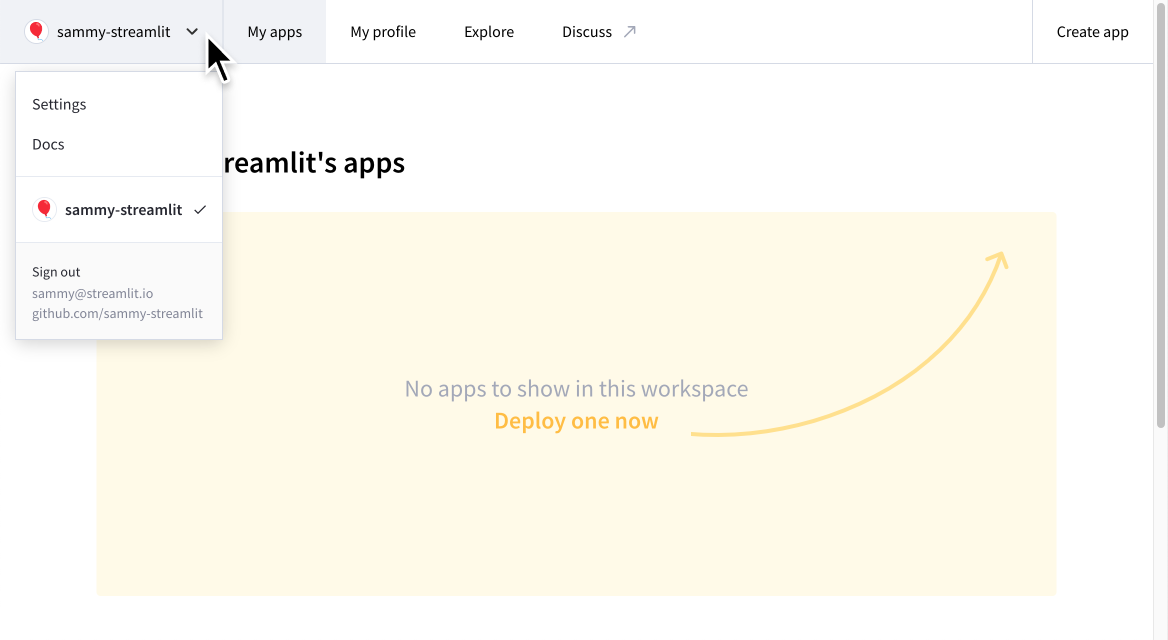
- In the upper-left corner, click on your GitHub username.

- From the drop down, click "Settings."
- On the left side of the dialog, select "Linked accounts."
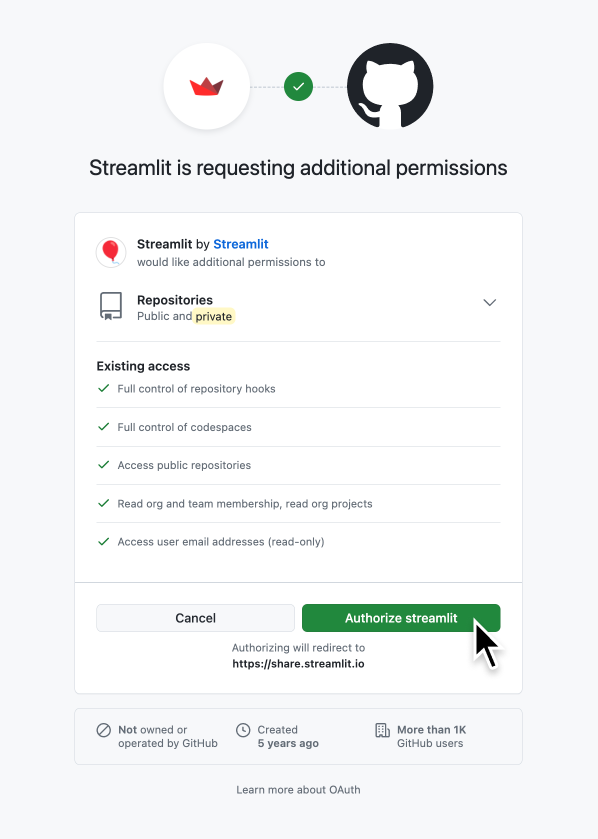
- Under "Source control," click "Connect here arrow_forward."
- Click "Authorize streamlit."

Create a new app from a template
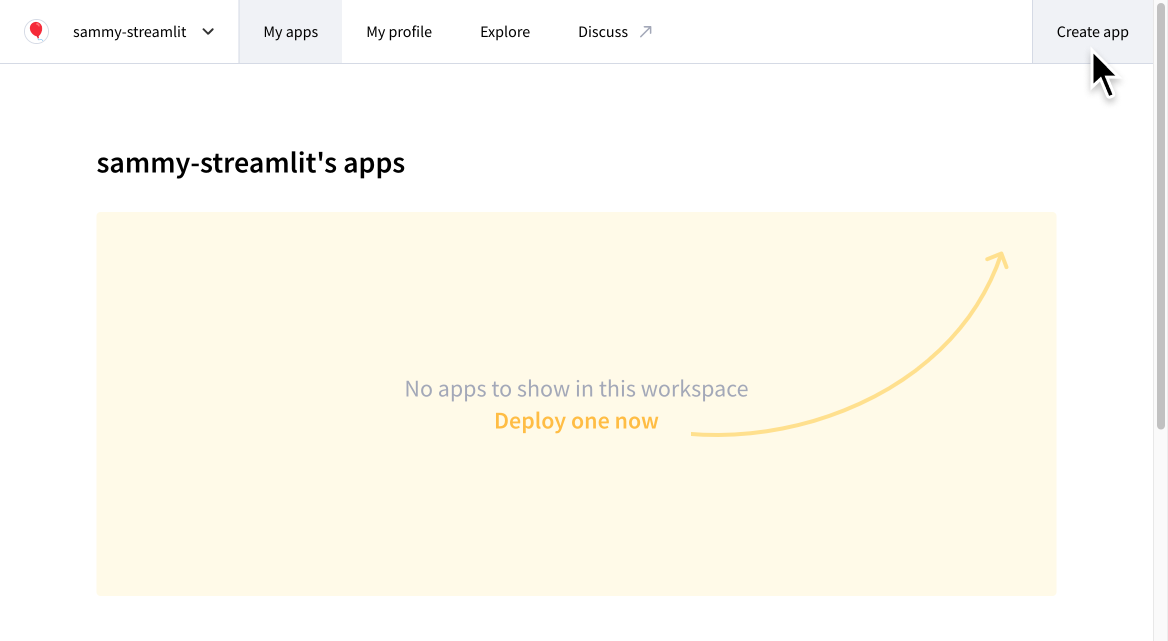
- In the upper-right corner, click "Create app."

- When asked "Do you already have an app?" click "Nope, create one from a template."
- From the list of templates on the left, select "Blank app."
- At the bottom, select the option to "Open GitHub Codespaces..."
- At the bottom, click "Deploy."
Edit your app in GitHub Codespaces
-
Wait for GitHub to set up your codespace.
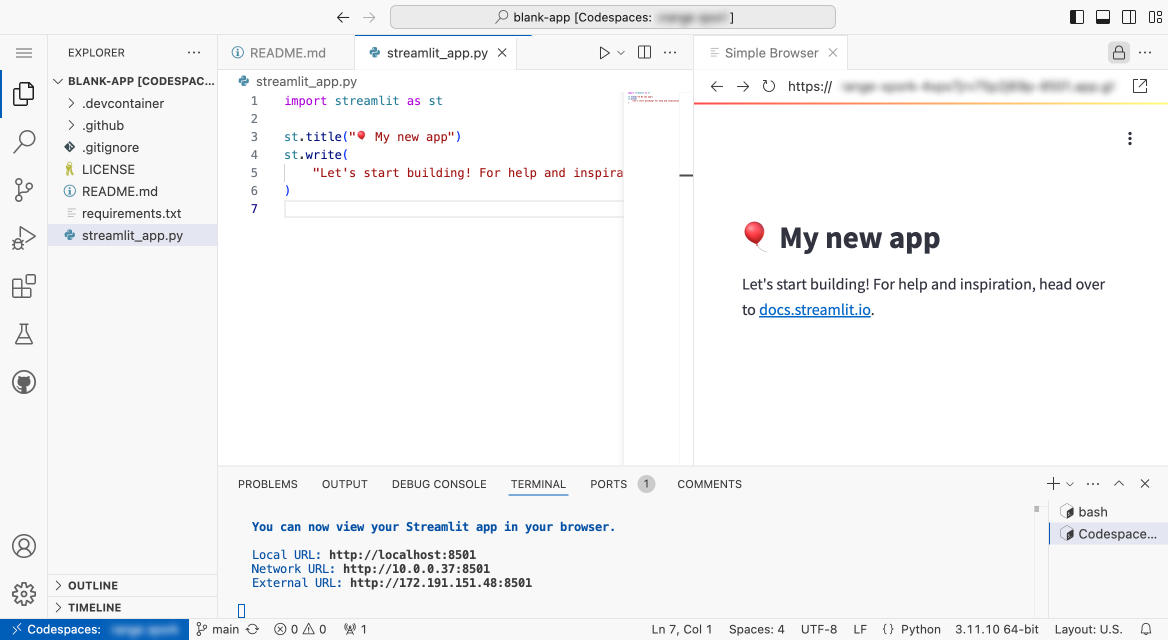
It can take several minutes to fully initialize your codespace. After you see the Visual Studio Code editor in your codespace, it can take several minutes to install Python and start the Streamlit server. When complete, you will see a split screen view with a code editor on the left and a running app on the right. The code editor opens two tabs by default: the repository's readme file and the app's entrypoint file.

-
Go to the app's entrypoint file (
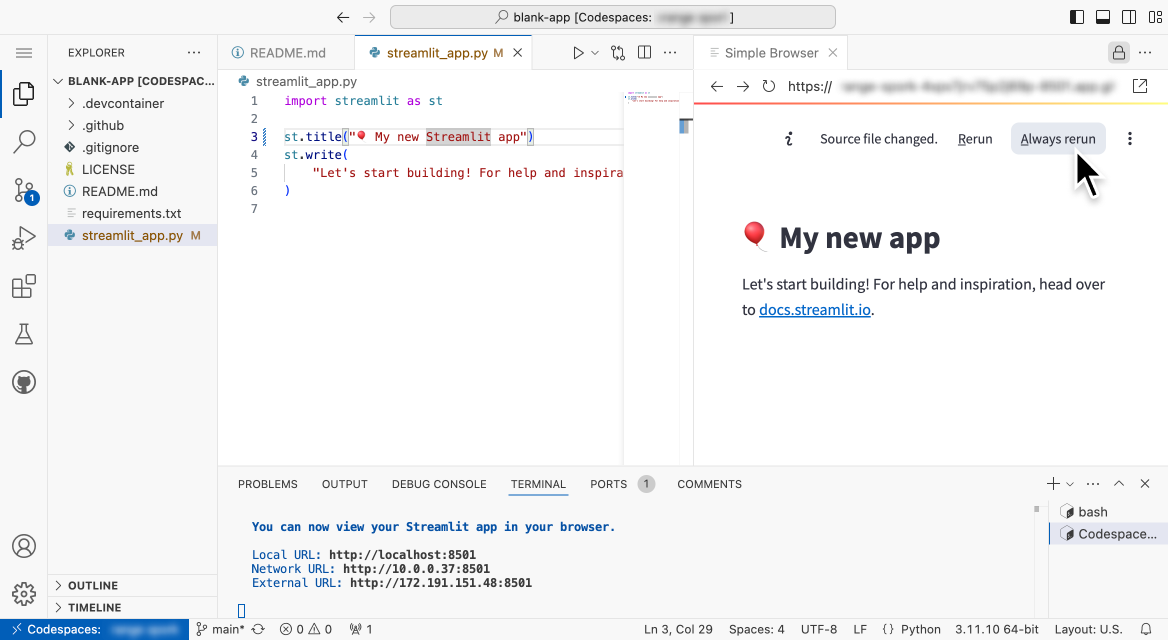
streamlit_app.py) in the left pane, and change line 3 by adding "Streamlit" insidest.title.diffFiles are automatically saved in your codespace with each edit.
-
A moment after typing a change, your app on the right side will display a rerun prompt. Click "Always rerun."

If the rerun prompt disappears before you click it, you can hover over the overflow menu icon (more_vert) to bring it back.
-
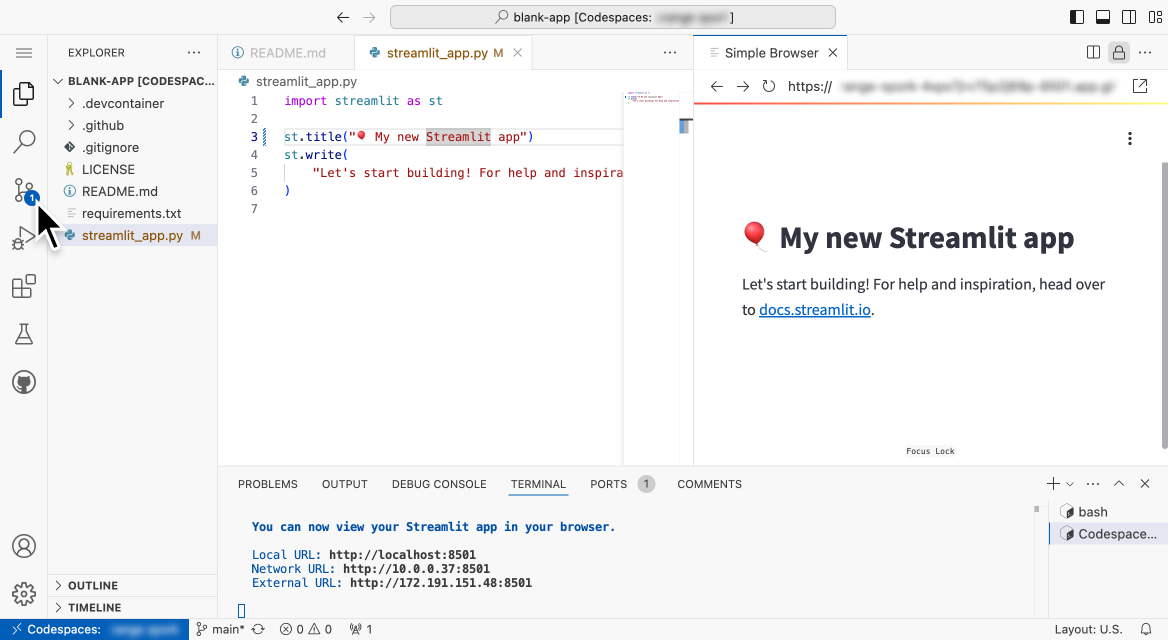
Optional: Continue to make edits and observe the changes within seconds.
Publish your changes
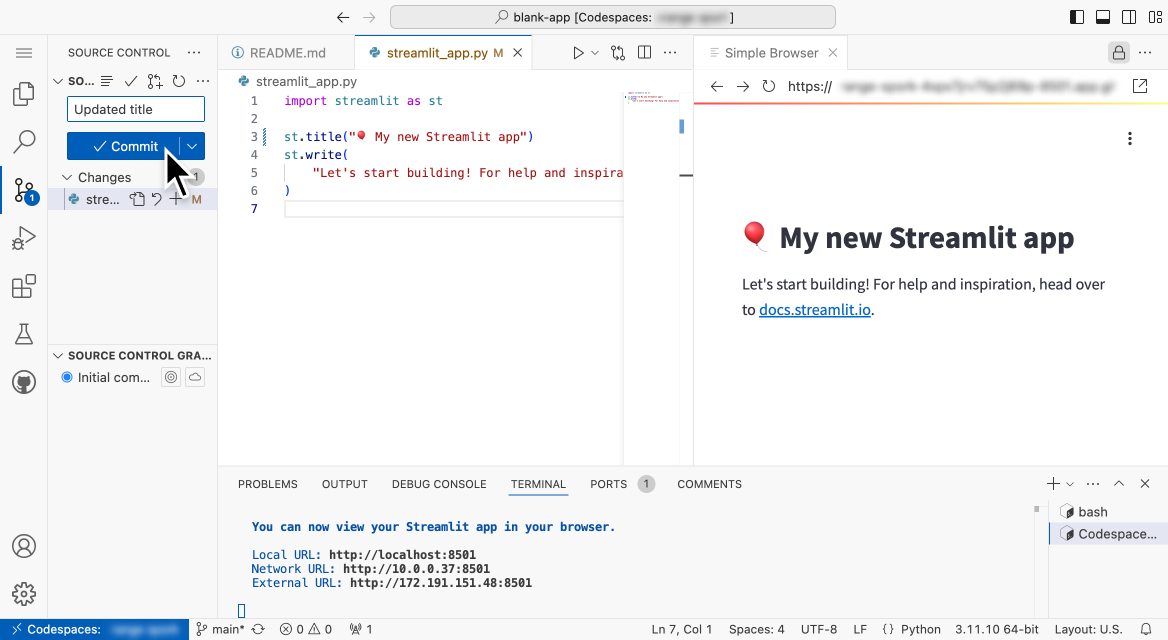
- In the left navigation bar, click the source control icon.

- In the source control sidebar on the left, enter a name for your commit.
- Click "check Commit."

-
In the confirmation dialog, click "Yes" to stage and commit all your changes. Your changes are committed locally in your codespace.
-
In the source control sidebar on the left, click "cached 1 arrow_upward" to push your commit to GitHub.
-
In the confirmation dialog, click "OK" to push commits to "origin/main."
Your changes are now saved to your GitHub repository. Community Cloud will immediately reflect the changes in your deployed app.
-
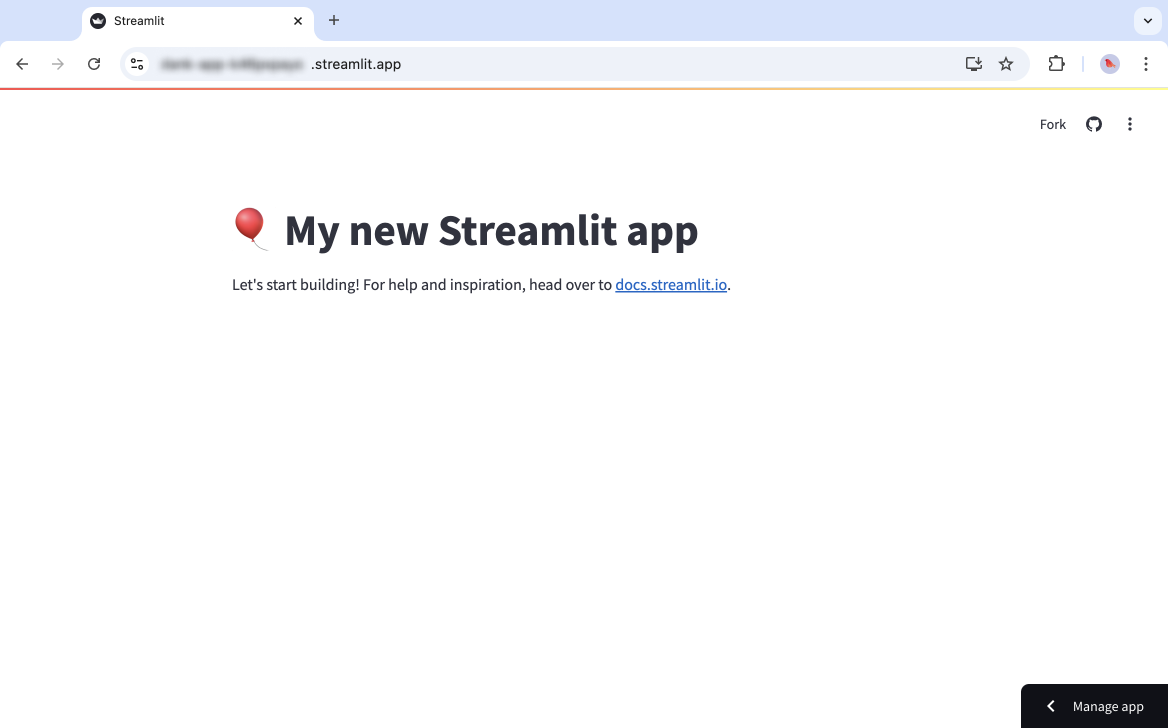
Optional: To see your updated, published app, return to the "My apps" section of your workspace at share.streamlit.io, and click on your app.
Learn Streamlit fundamentals
If you haven't learned Streamlit's basic concepts yet, this is a great time to go to Fundamentals. Use your codespace to walk through and try basic Streamlit commands. When finished, come back here to learn how to clean up your codespace.
Stop or delete your codespace
When you stop interacting with your codespace, GitHub will generally stop your codespace for you. However, the surest way to avoid undesired use of your capacity is to stop or delete your codespace when you are done.
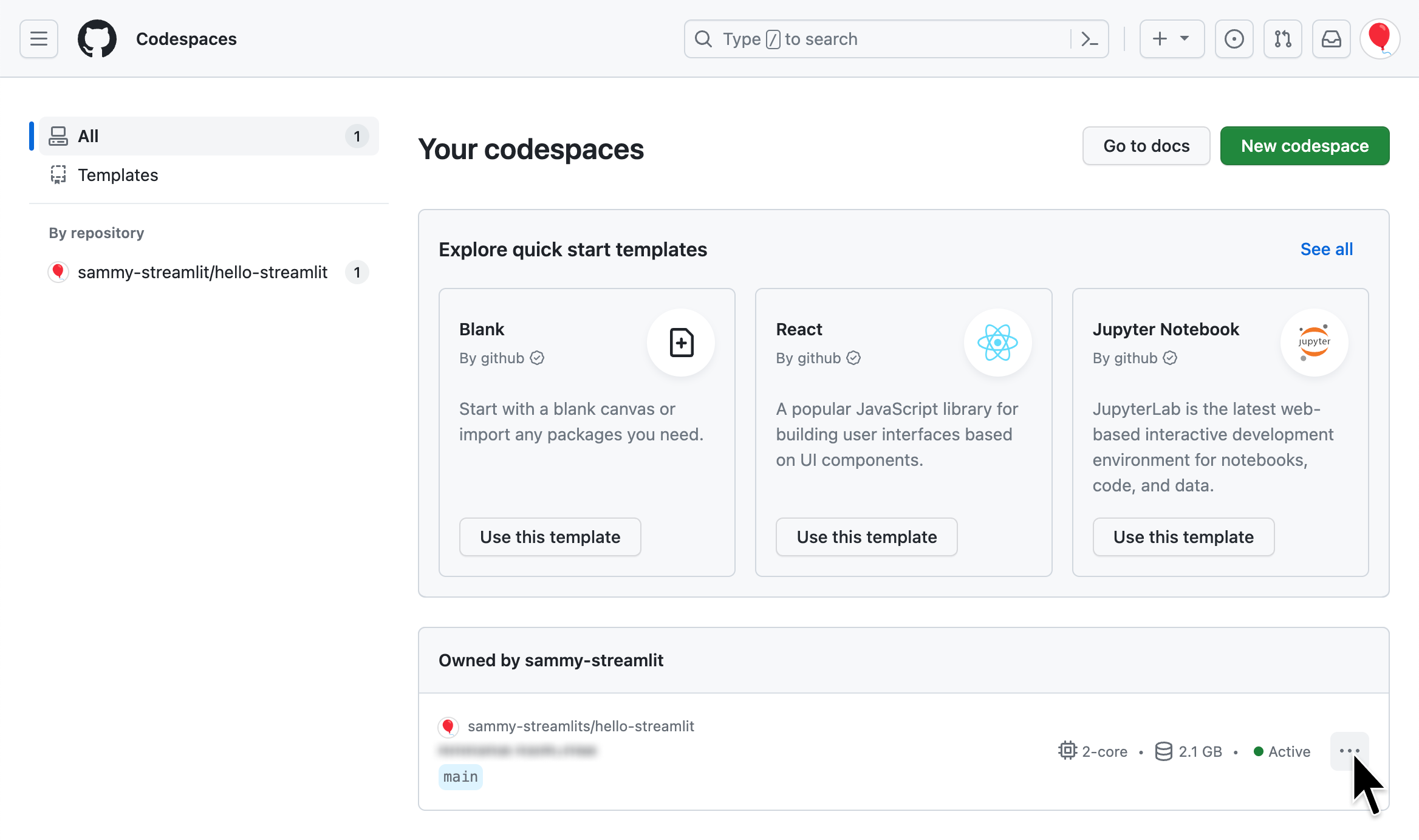
- Go to github.com/codespaces. At the bottom of the page, all your codespaces are listed. Click the overflow menu icon (more_horiz) for your codespace.

-
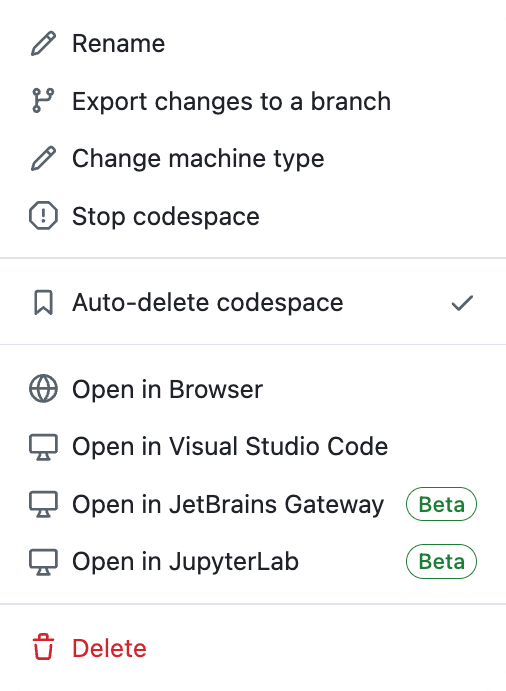
If you want to return to your work later, click "Stop codespace." Otherwise, click "Delete."

-
Congratulations! You just deployed an app to Streamlit Community Cloud. 🎉 Return to your workspace at share.streamlit.io/ and deploy another Streamlit app.

Still have questions?
Our forums are full of helpful information and Streamlit experts.

