Chart elements
Streamlit supports several different charting libraries, and our goal is to
continually add support for more. Right now, the most basic library in our
arsenal is Matplotlib. Then there are also
interactive charting libraries like Vega
Lite (2D charts) and
deck.gl (maps and 3D charts). And
finally we also provide a few chart types that are "native" to Streamlit,
like st.line_chart and st.area_chart.
Simple chart elements

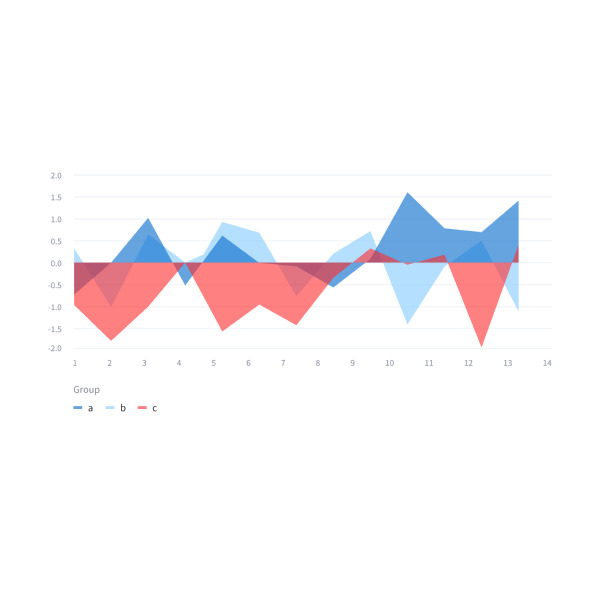
Simple area charts
Display an area chart.

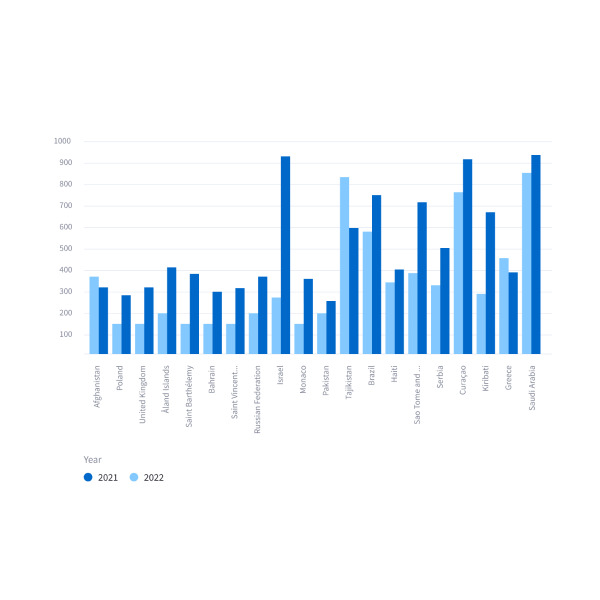
Simple bar charts
Display a bar chart.

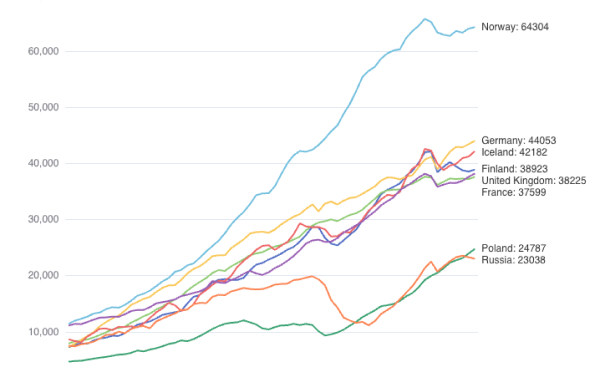
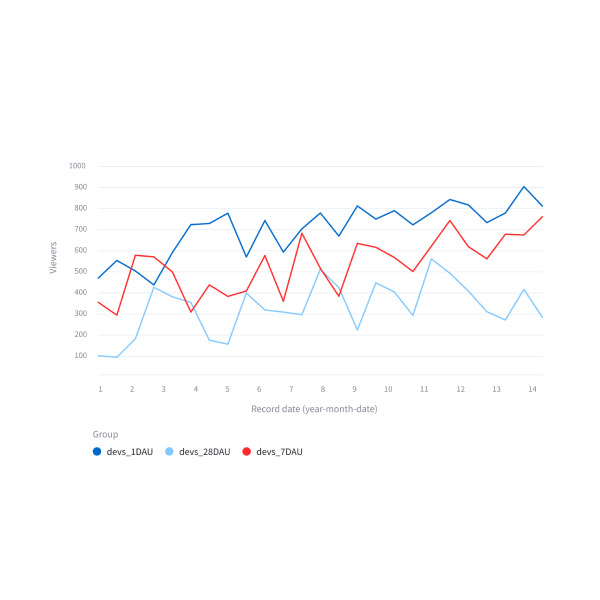
Simple line charts
Display a line chart.

Simple scatter charts
Display a line chart.

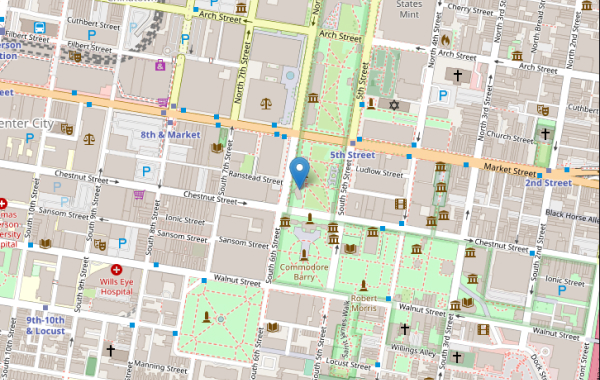
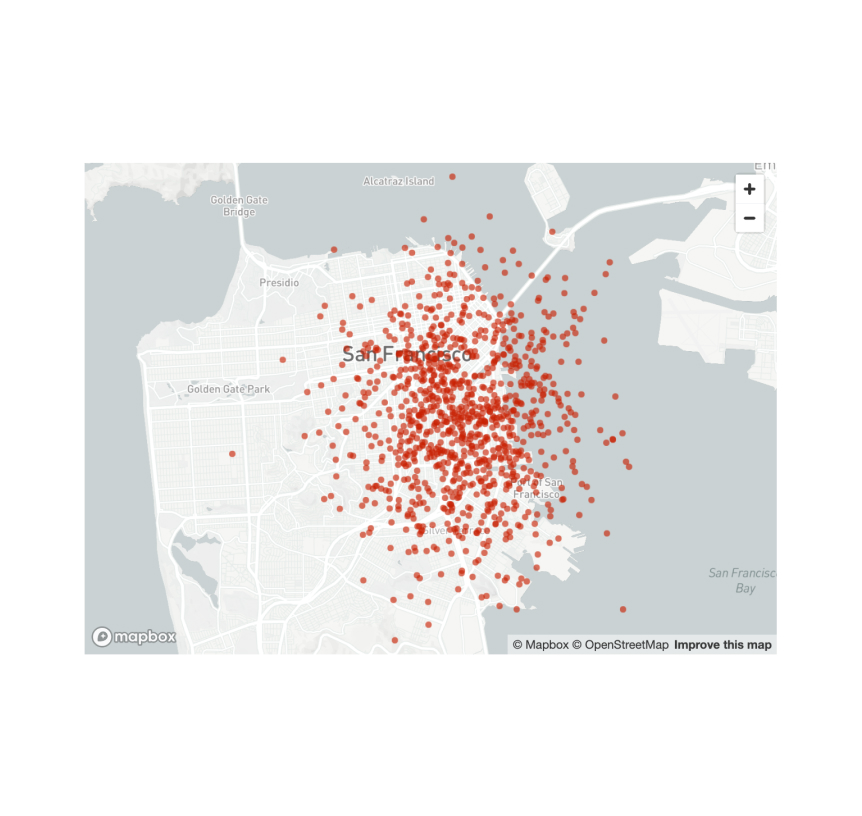
Scatterplots on maps
Display a map with points on it.
Advanced chart elements

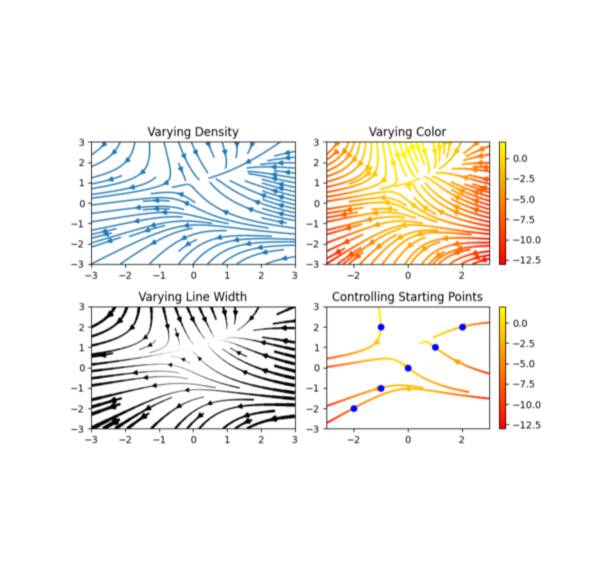
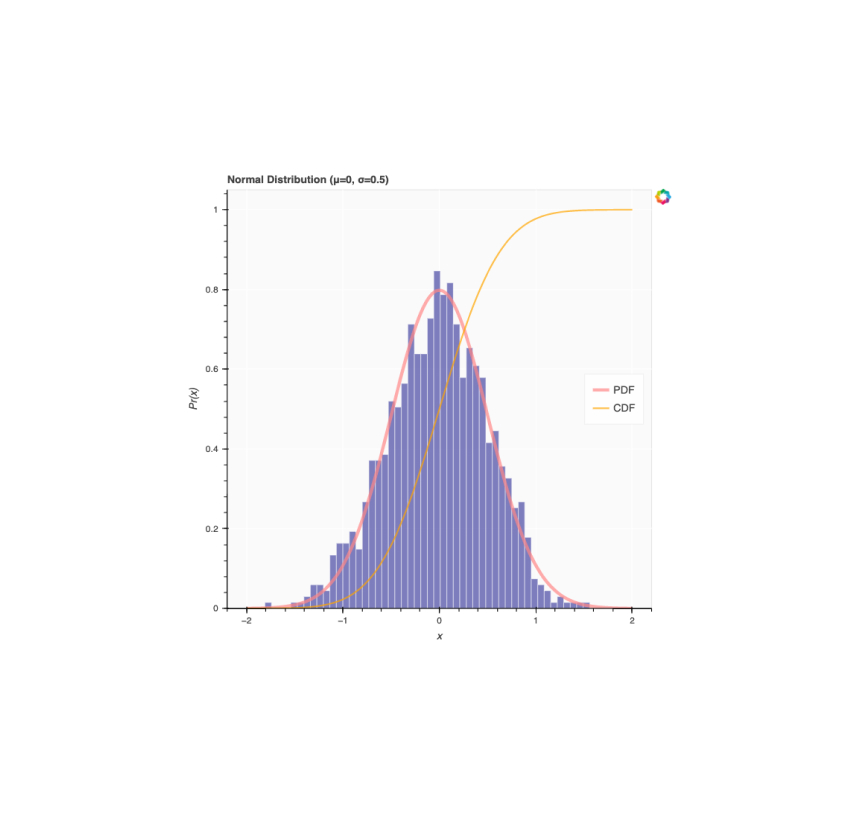
Matplotlib
Display a matplotlib.pyplot figure.

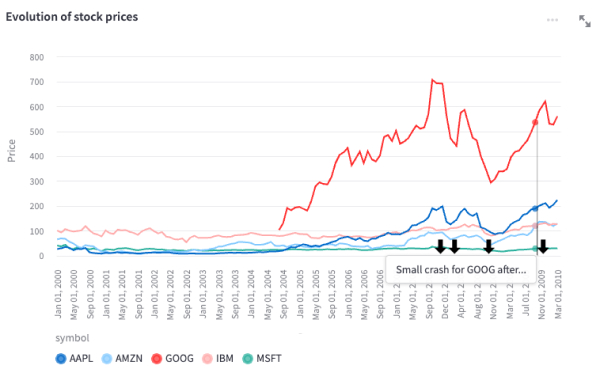
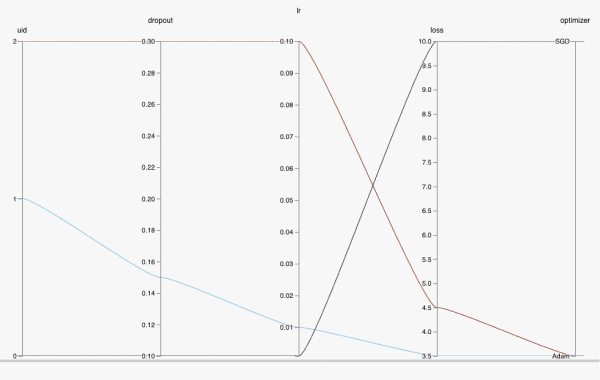
Altair
Display a chart using the Altair library.

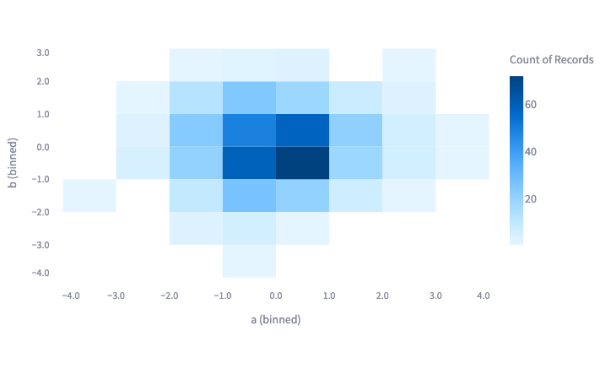
Vega-Lite
Display a chart using the Vega-Lite library.

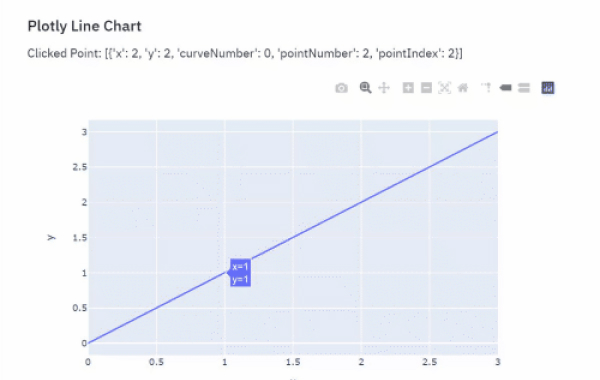
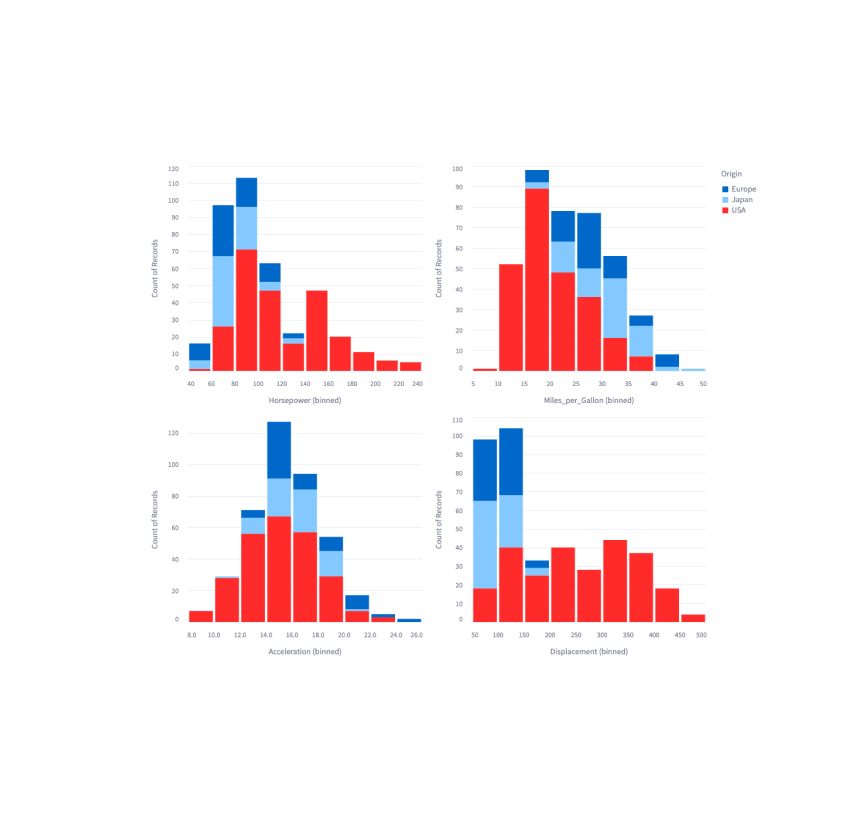
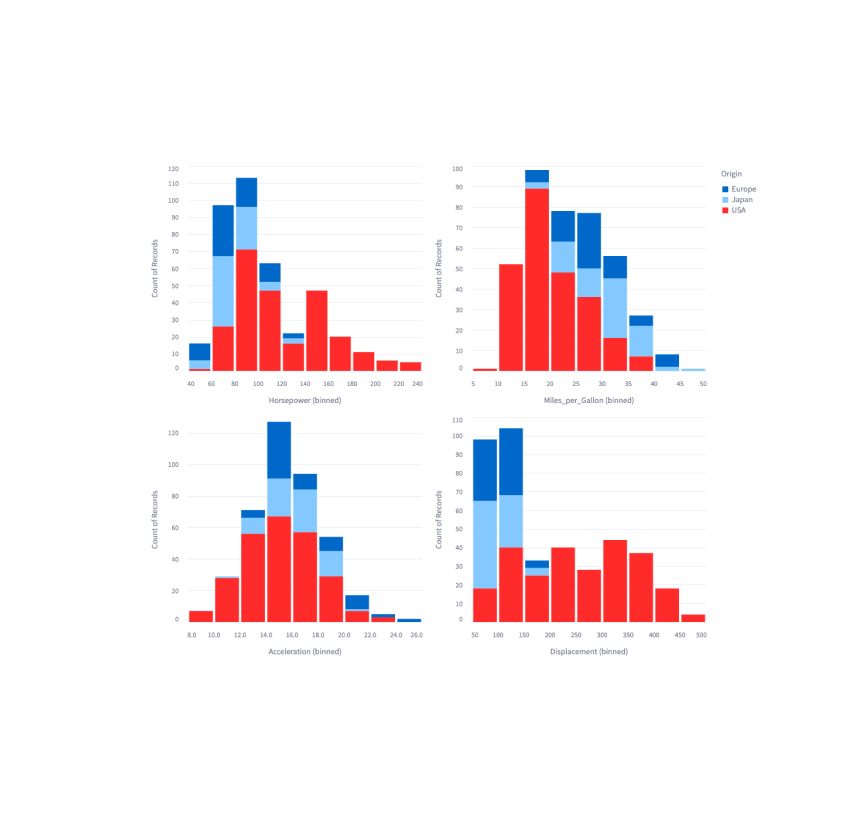
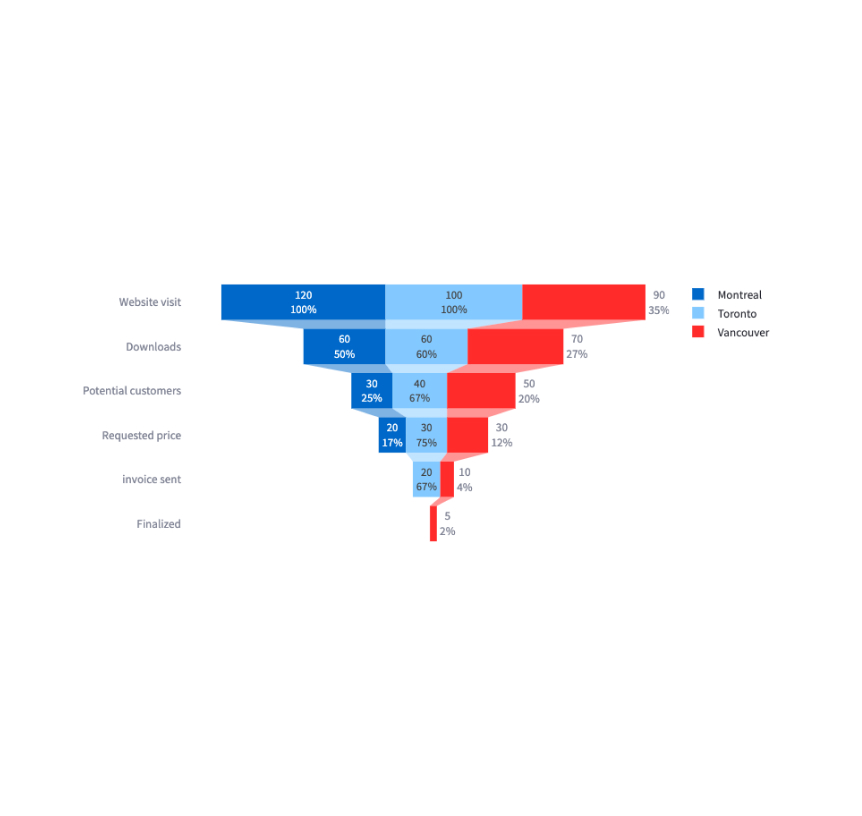
Plotly
Display an interactive Plotly chart.

Bokeh
Display an interactive Bokeh chart.

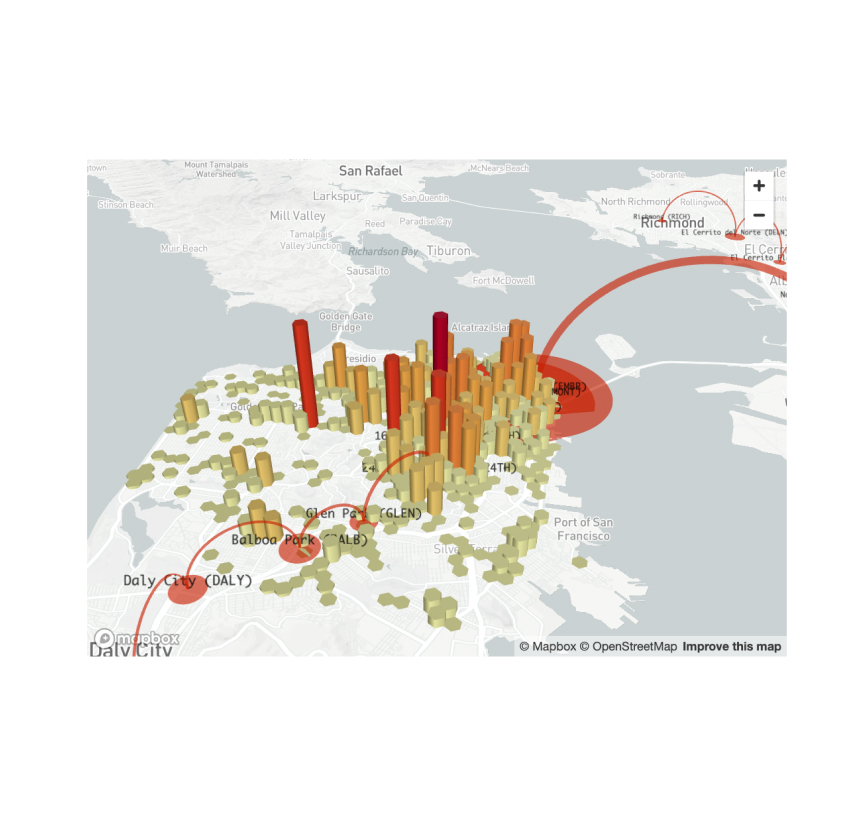
PyDeck
Display a chart using the PyDeck library.

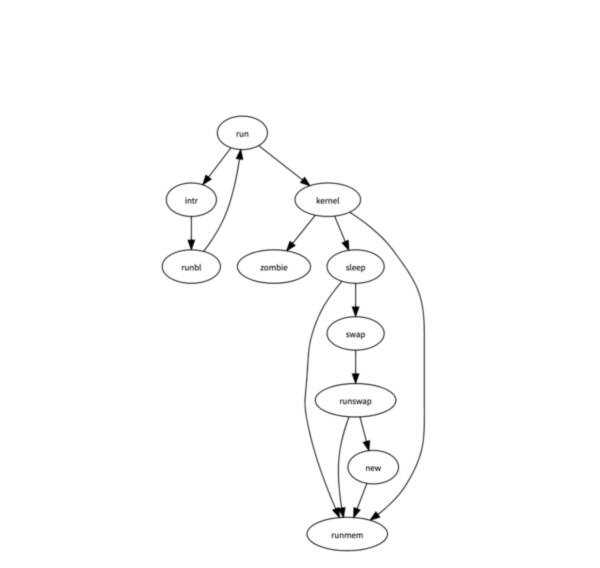
GraphViz
Display a graph using the dagre-d3 library.
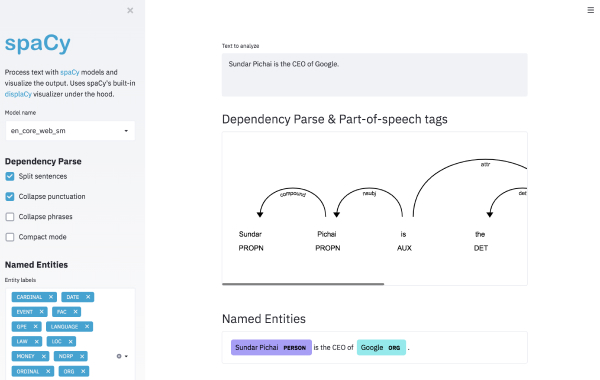
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
Still have questions?
Our forums are full of helpful information and Streamlit experts.