Input widgets
With widgets, Streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more.
Button elements

Button
Display a button widget.

Download button
Display a download button widget.

Form button
Display a form submit button. For use with st.form.

Link button
Display a link button.

Page link
Display a link to another page in a multipage app.
Selection elements

Checkbox
Display a checkbox widget.

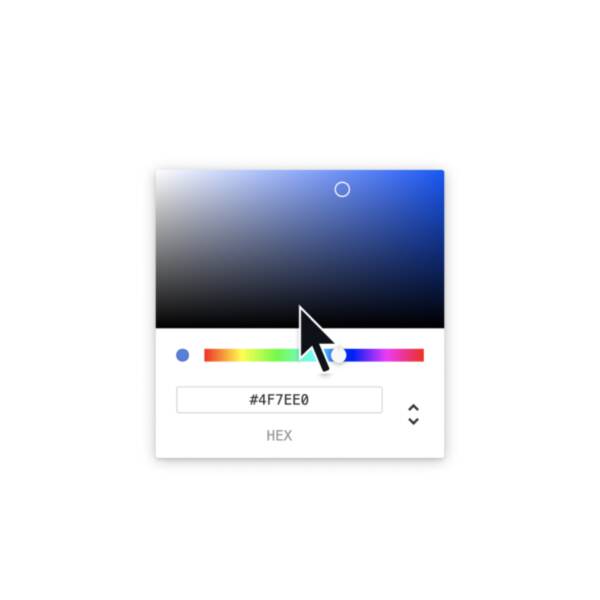
Color picker
Display a color picker widget.

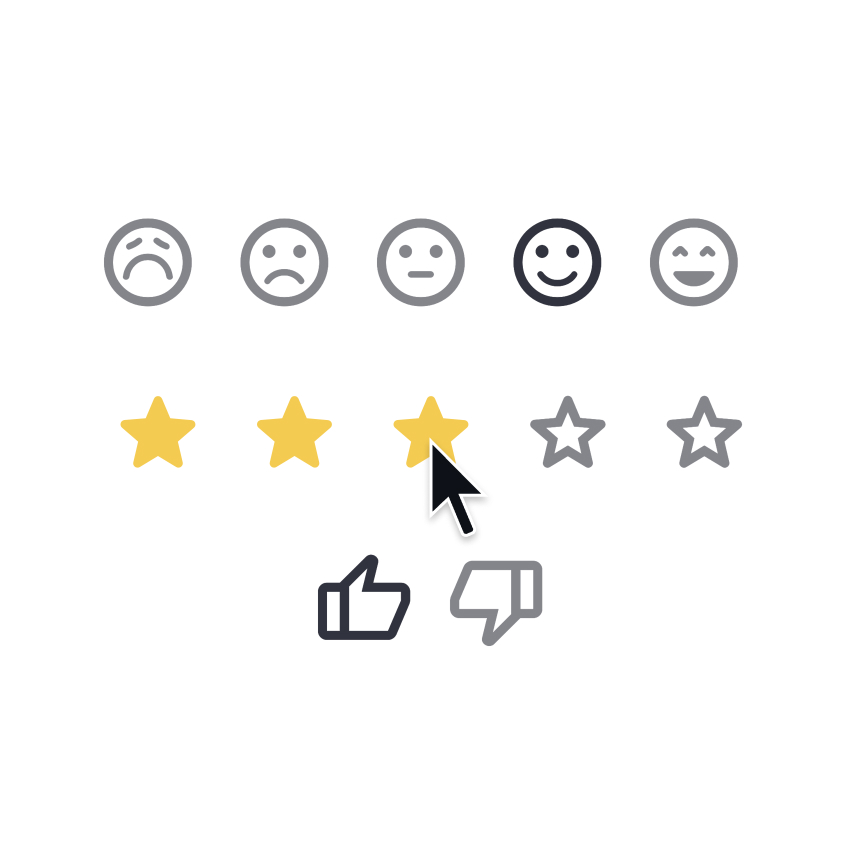
Feedback
Display a rating or sentiment button group.

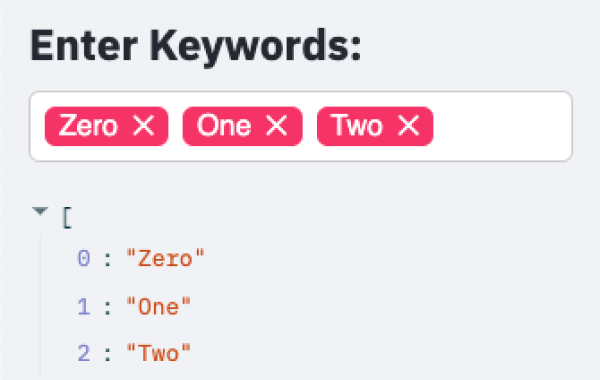
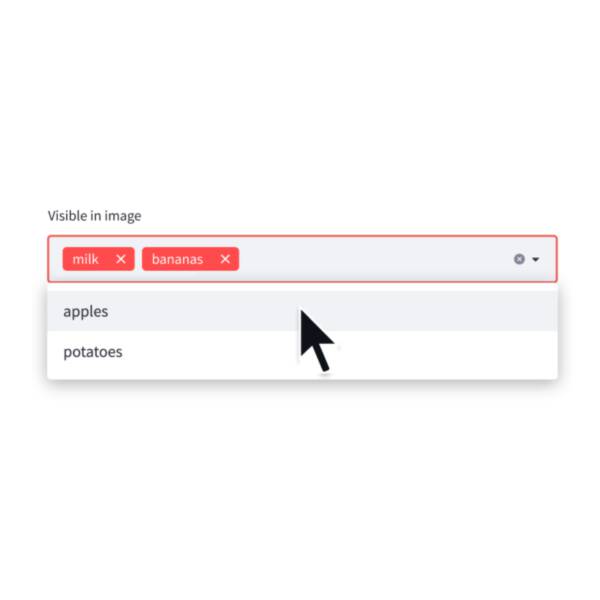
Multiselect
Display a multiselect widget. The multiselect widget starts as empty.

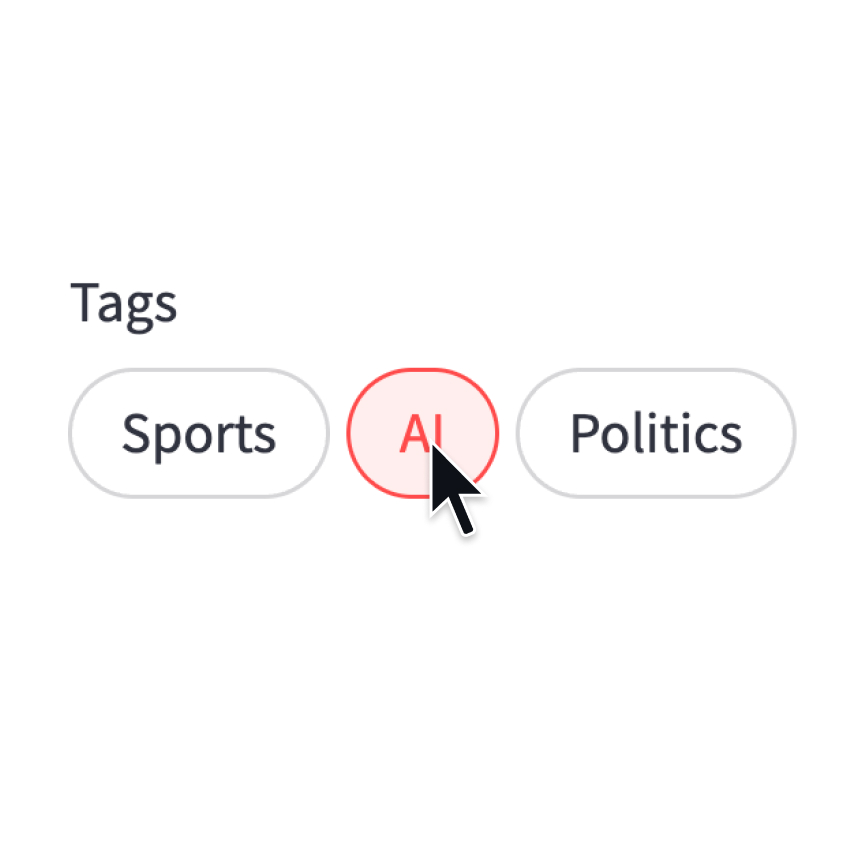
Pills
Display a pill-button selection widget.

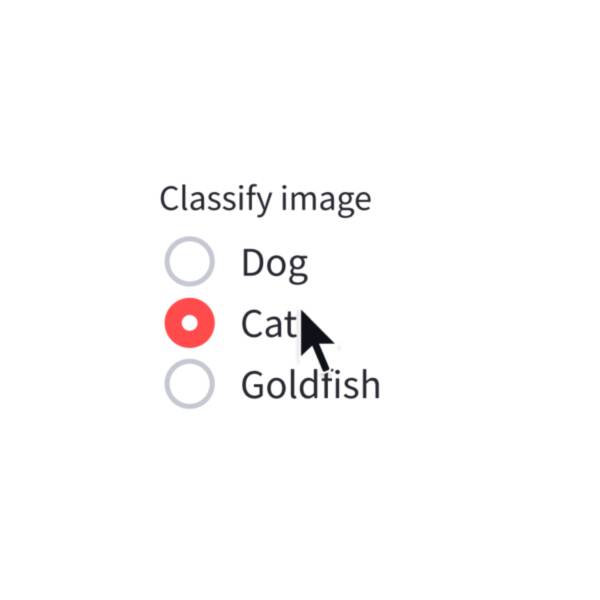
Radio
Display a radio button widget.

Segmented control
Display a segmented-button selection widget.

Select slider
Display a slider widget to select items from a list.

Selectbox
Display a select widget.

Toggle
Display a toggle widget.
Numeric input elements

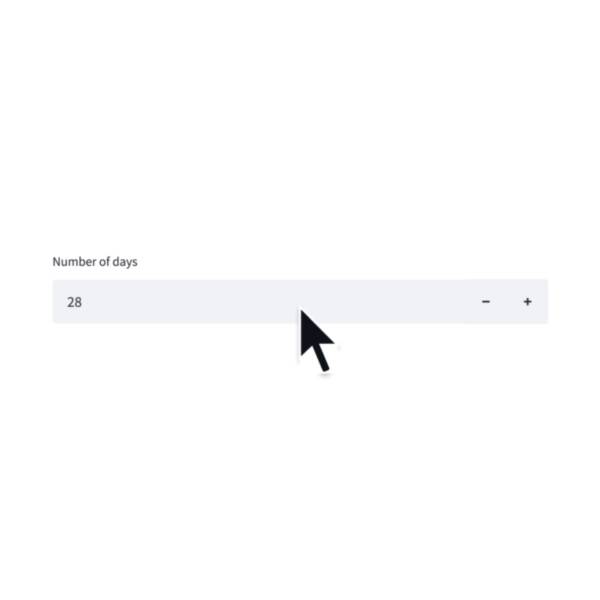
Number input
Display a numeric input widget.

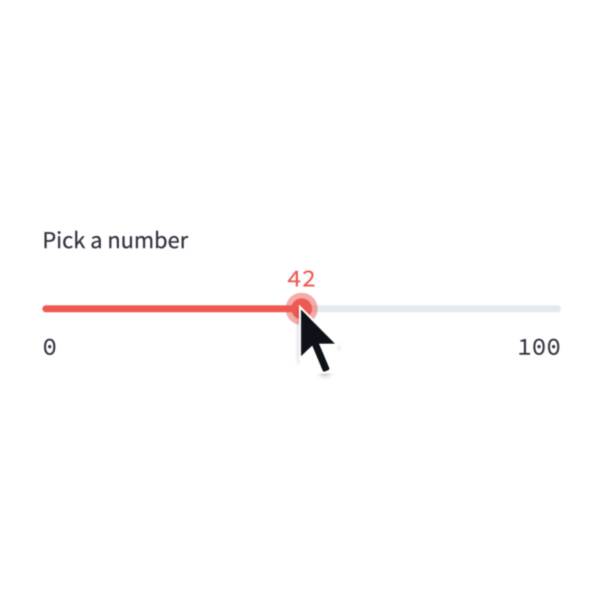
Slider
Display a slider widget.
Date and time input elements

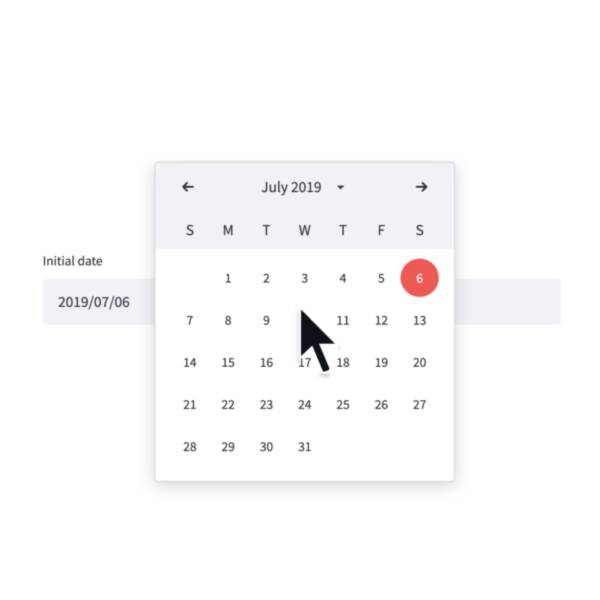
Date input
Display a date input widget.

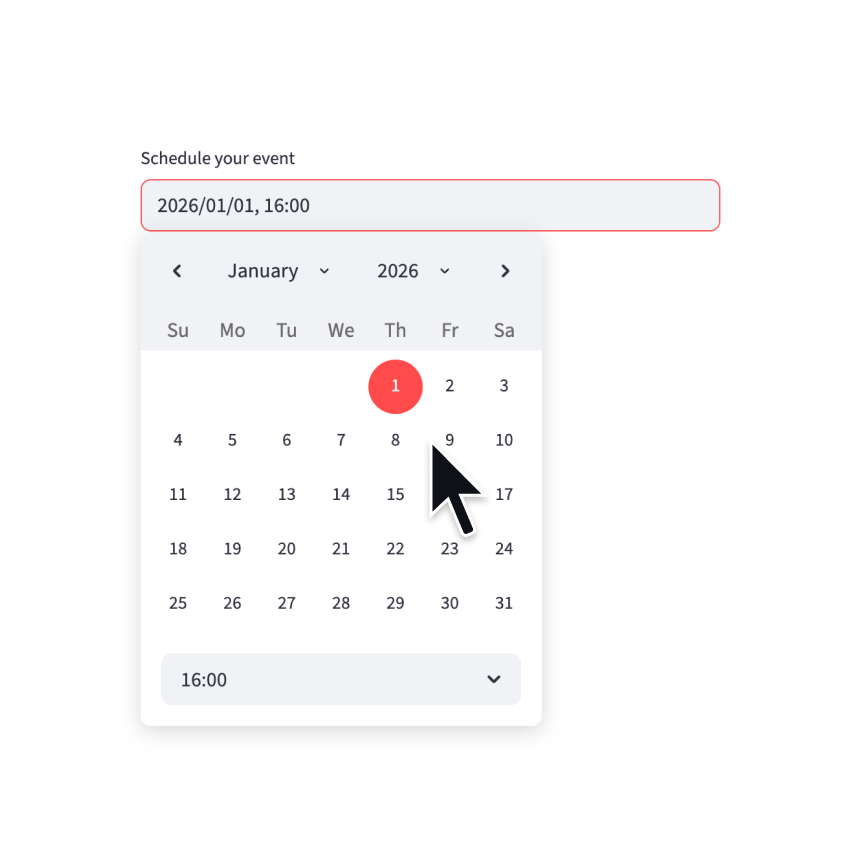
Datetime input
Display a datetime input widget.

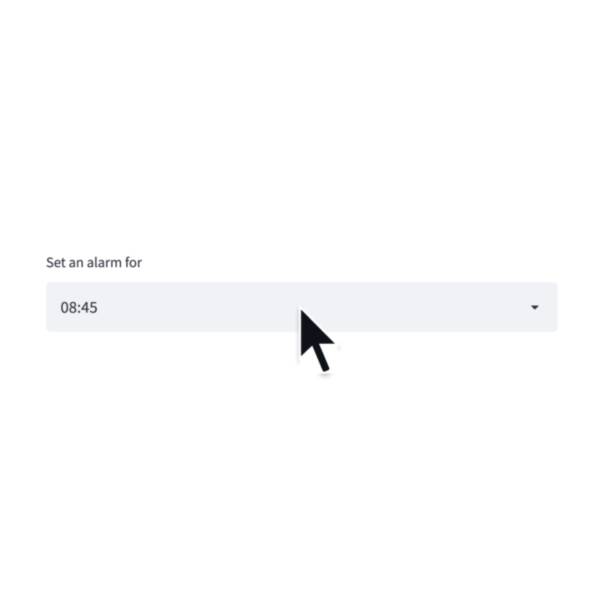
Time input
Display a time input widget.
Text input elements

Text input
Display a single-line text input widget.

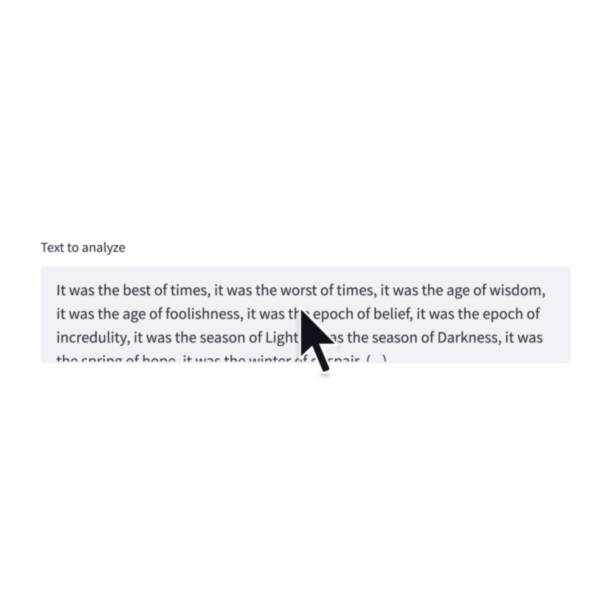
Text area
Display a multi-line text input widget.

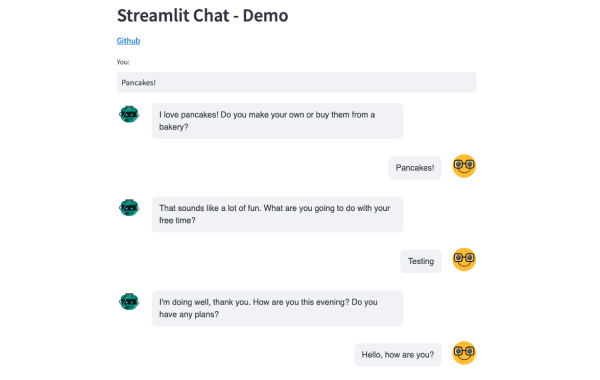
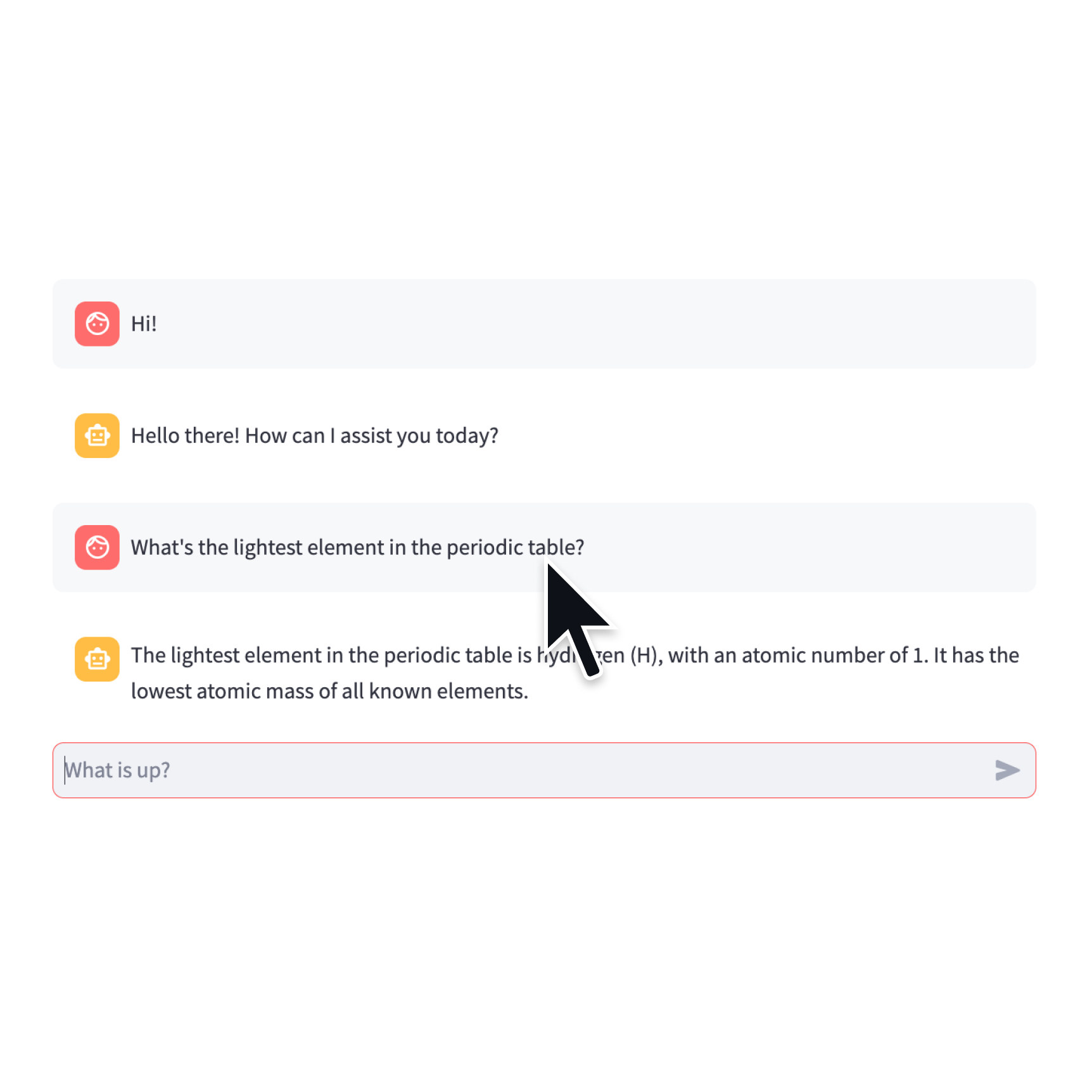
Chat input
Display a chat input widget.
Other input elements

Audio input
Display a widget that allows users to record with their microphone.

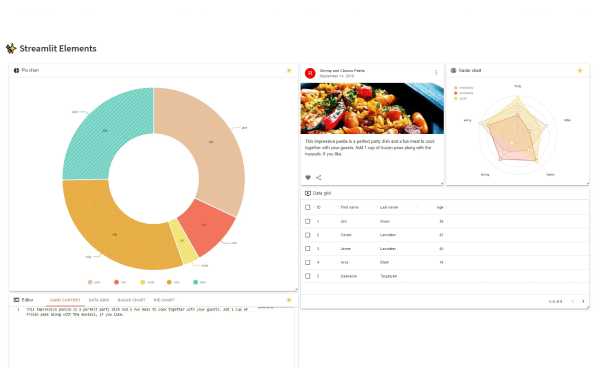
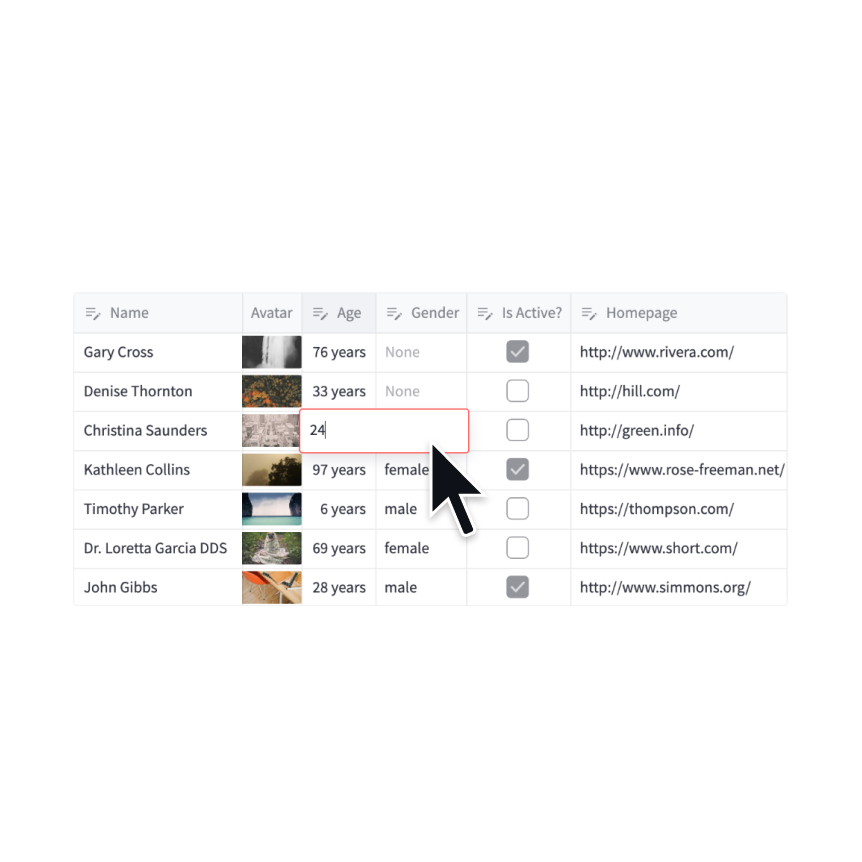
Data editor
Display a data editor widget.

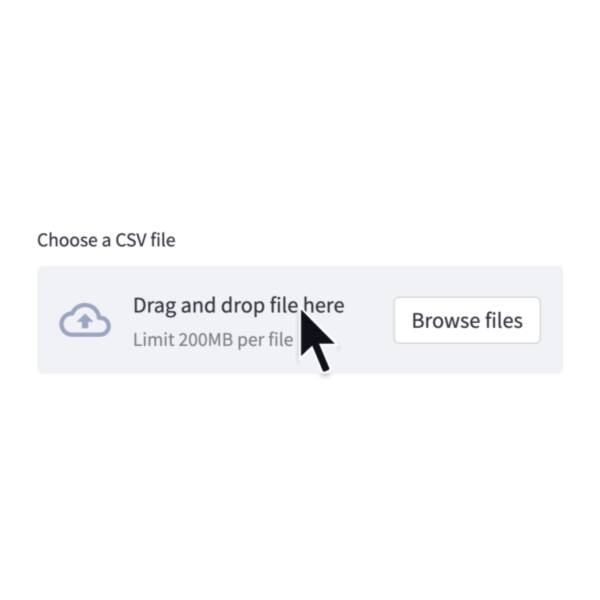
File uploader
Display a file uploader widget.

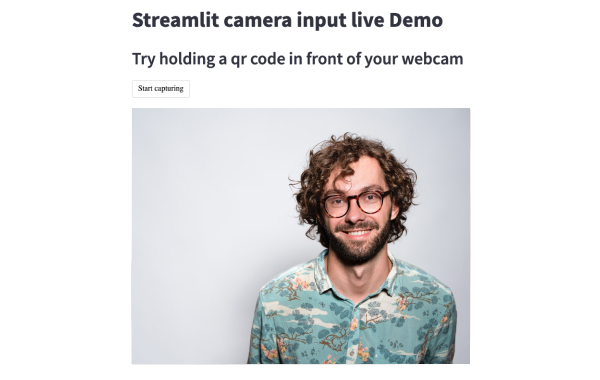
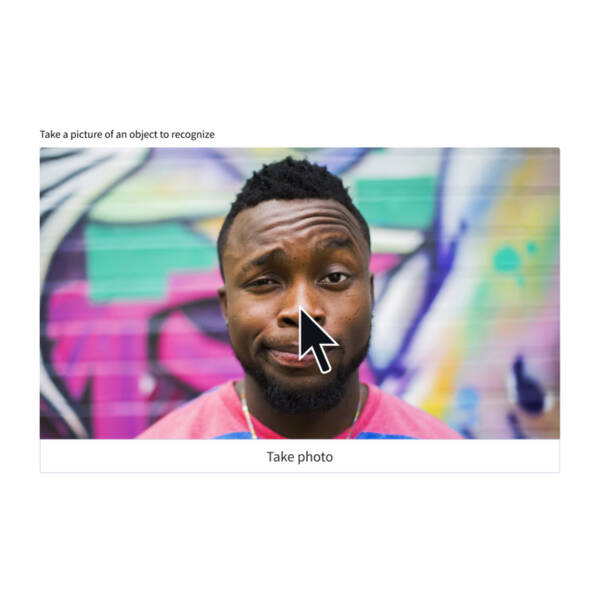
Camera input
Display a widget that allows users to upload images directly from a camera.
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
Still have questions?
Our forums are full of helpful information and Streamlit experts.