- Contents
- Display almost anything
- Write and magic
- Text elements
- Data elements
- Chart elements
- Input widgets
- Media elements
- Layouts and containers
- Chat elements
- Status elements
- App logic and configuration
- Authentication and user info
- Navigation and pages
- Execution flow
- Caching and state
- Connections and databases
- Setup your connection
- Built-in connections
- Build your own connections
- Secrets management
- Custom Components
- V2 custom components
- V1 custom components
- Configuration
- Developer tools
- App testing
API reference
Streamlit makes it easy for you to visualize, mutate, and share data. The API reference is organized by activity type, like displaying data or optimizing performance. Each section includes methods associated with the activity type, including examples.
Browse our API below and click to learn more about any of our available commands! 🎈
Display almost anything
Write and magic
st.write
Write arguments to the app.
st.write_stream
Write generators or streams to the app with a typewriter effect.
Magic
Any time Streamlit sees either a variable or literal value on its own line, it automatically writes that to your app using st.write
Text elements

Markdown
Display string formatted as Markdown.

Title
Display text in title formatting.

Header
Display text in header formatting.

Subheader
Display text in subheader formatting.

Badge
Display a small, colored badge.

Caption
Display text in small font.

Code block
Display a code block with optional syntax highlighting.

Echo
Display some code in the app, then execute it. Useful for tutorials.

LaTeX
Display mathematical expressions formatted as LaTeX.

Preformatted text
Write fixed-width and preformatted text.

Divider
Display a horizontal rule.
Get help
Display object’s doc string, nicely formatted.
Render HTML
Renders HTML strings to your app.
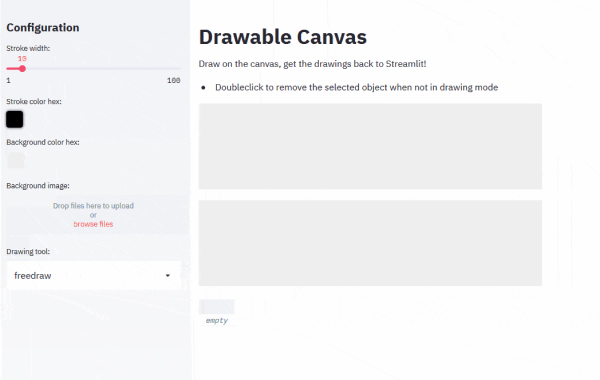
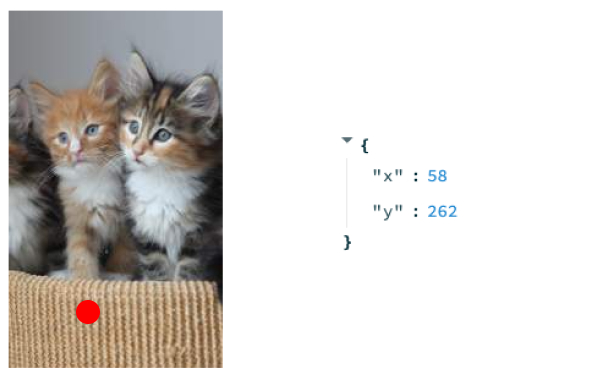
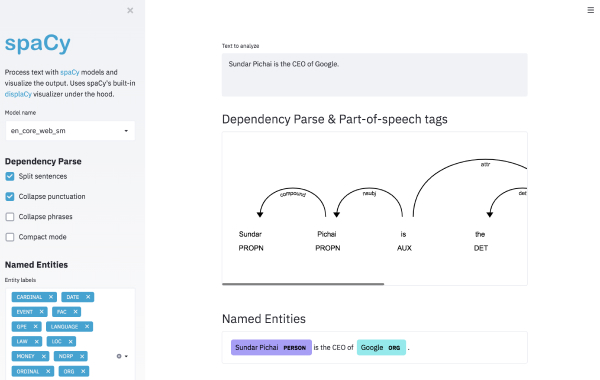
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
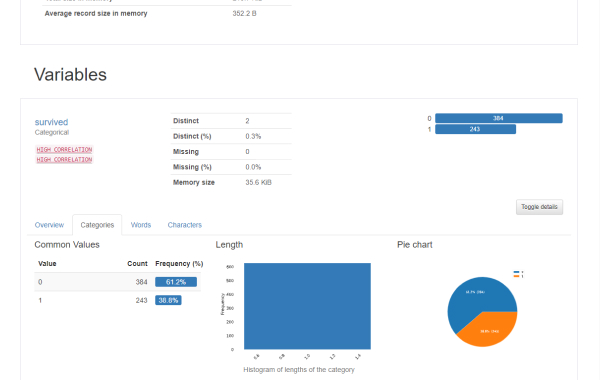
Data elements

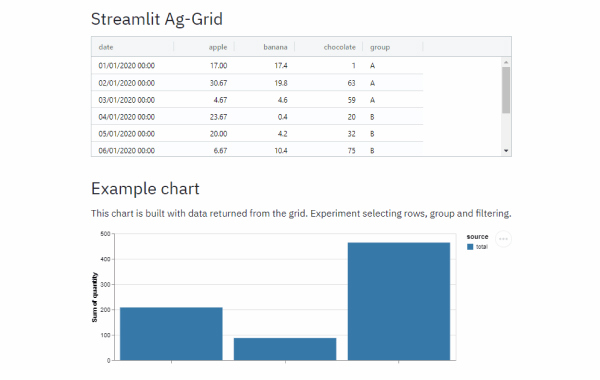
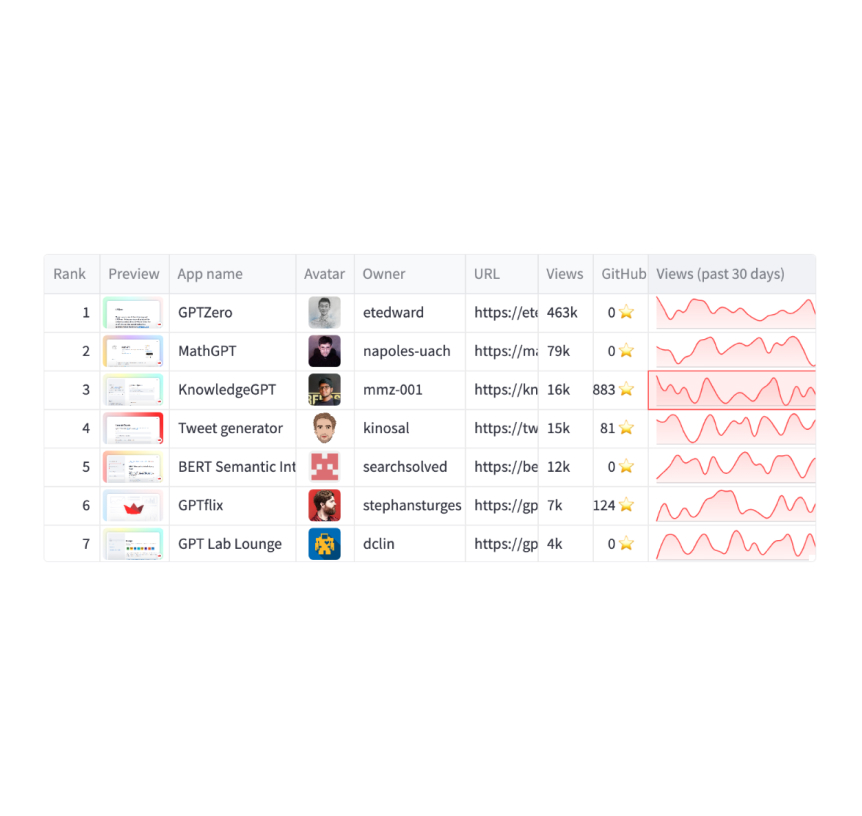
Dataframes
Display a dataframe as an interactive table.

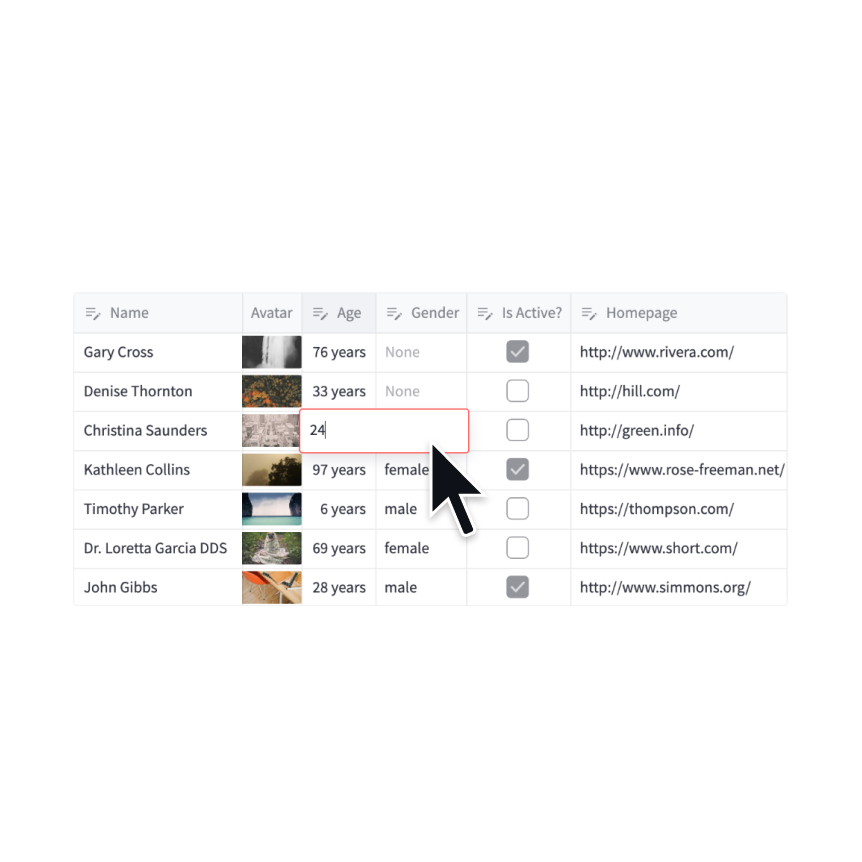
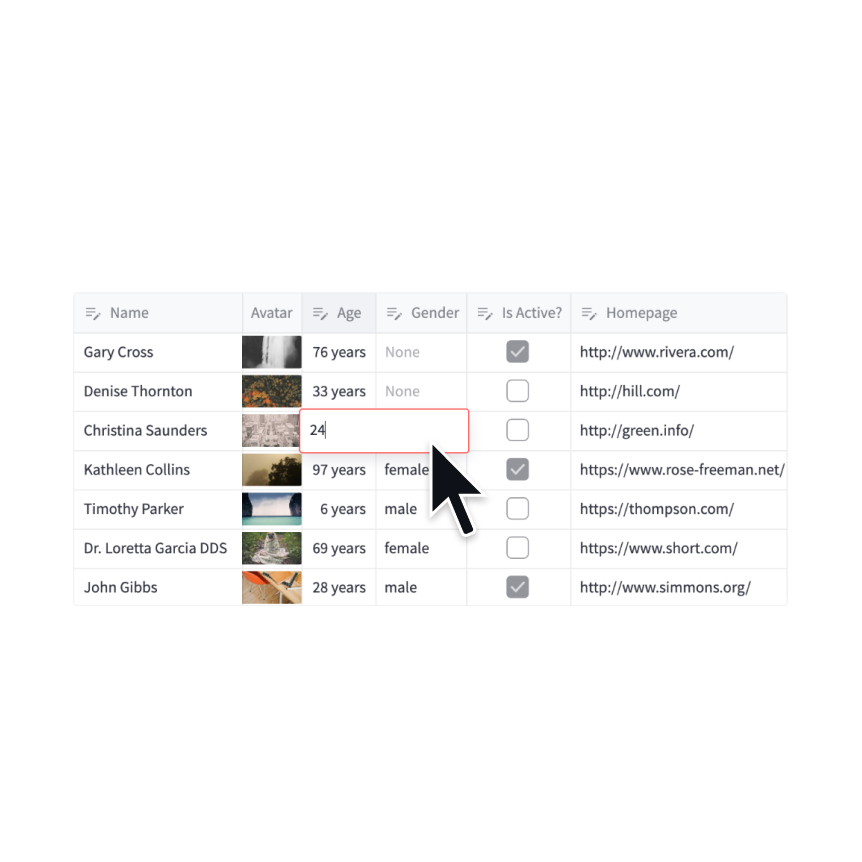
Data editor
Display a data editor widget.

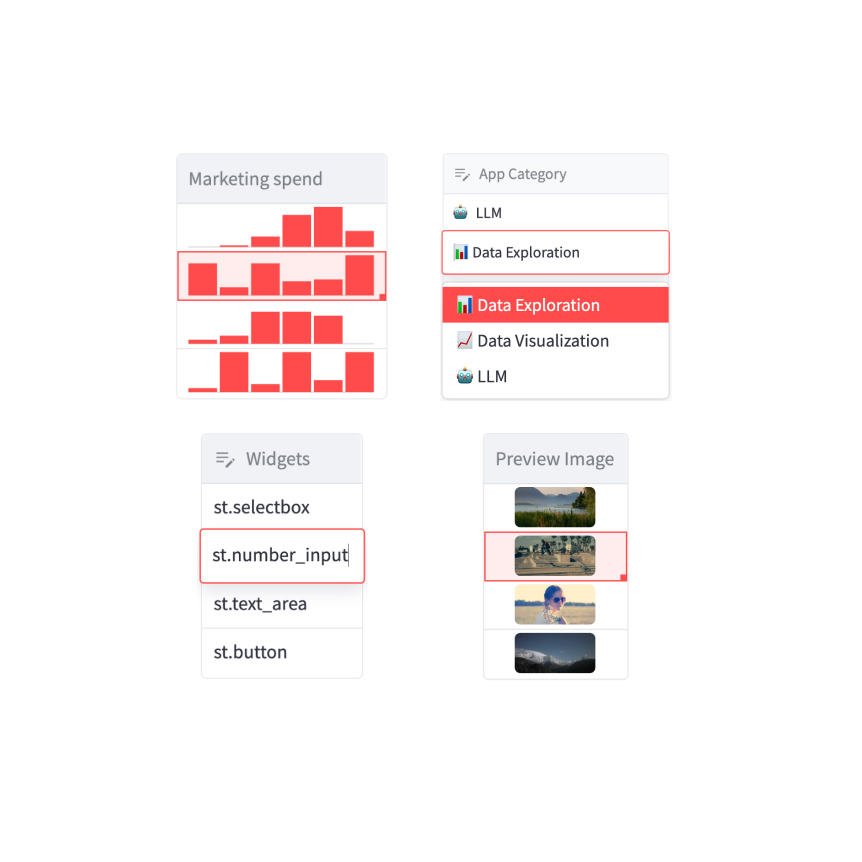
Column configuration
Configure the display and editing behavior of dataframes and data editors.

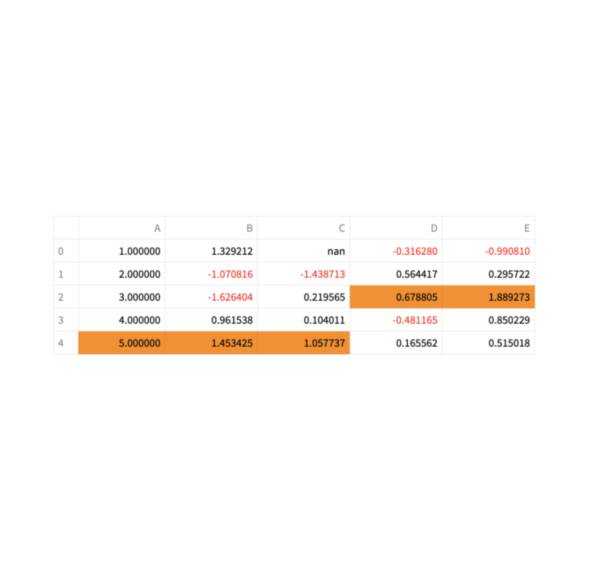
Static tables
Display a static table.

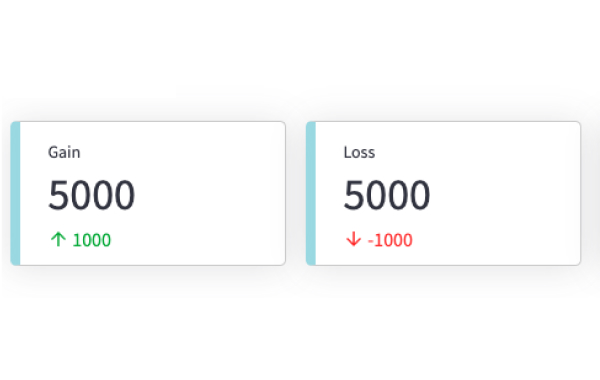
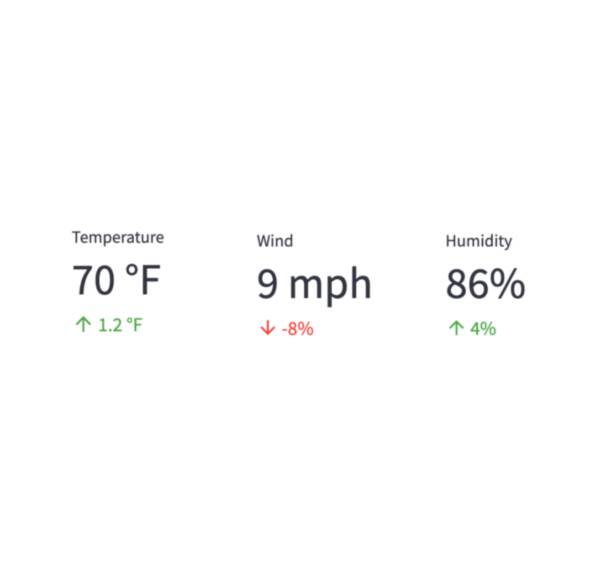
Metrics
Display a metric in big bold font, with an optional indicator of how the metric changed.

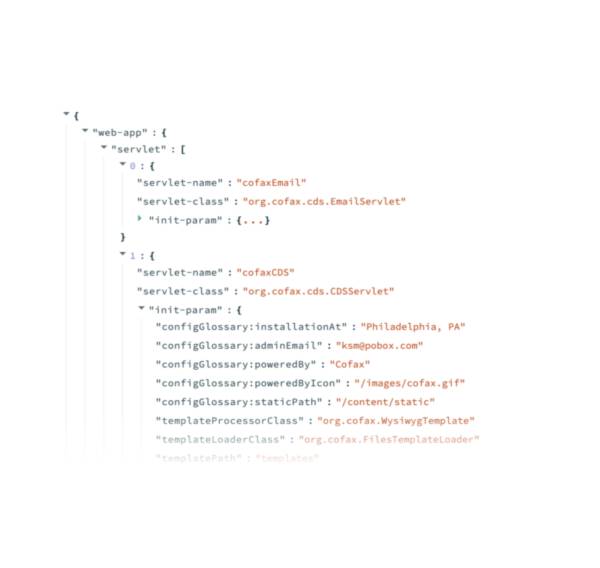
Dicts and JSON
Display object or string as a pretty-printed JSON string.
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
Chart elements

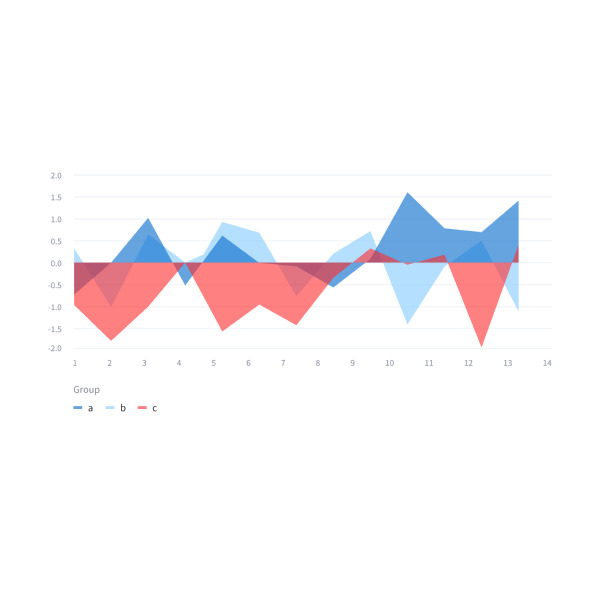
Simple area charts
Display an area chart.

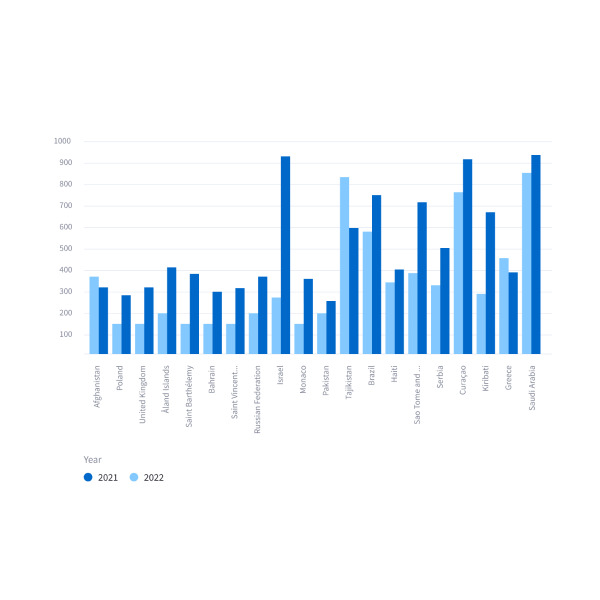
Simple bar charts
Display a bar chart.

Simple line charts
Display a line chart.

Simple scatter charts
Display a line chart.

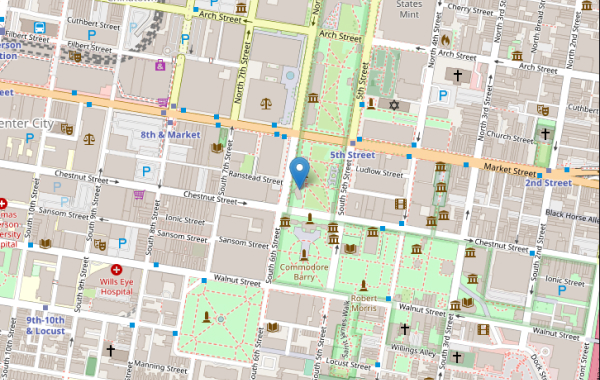
Scatterplots on maps
Display a map with points on it.

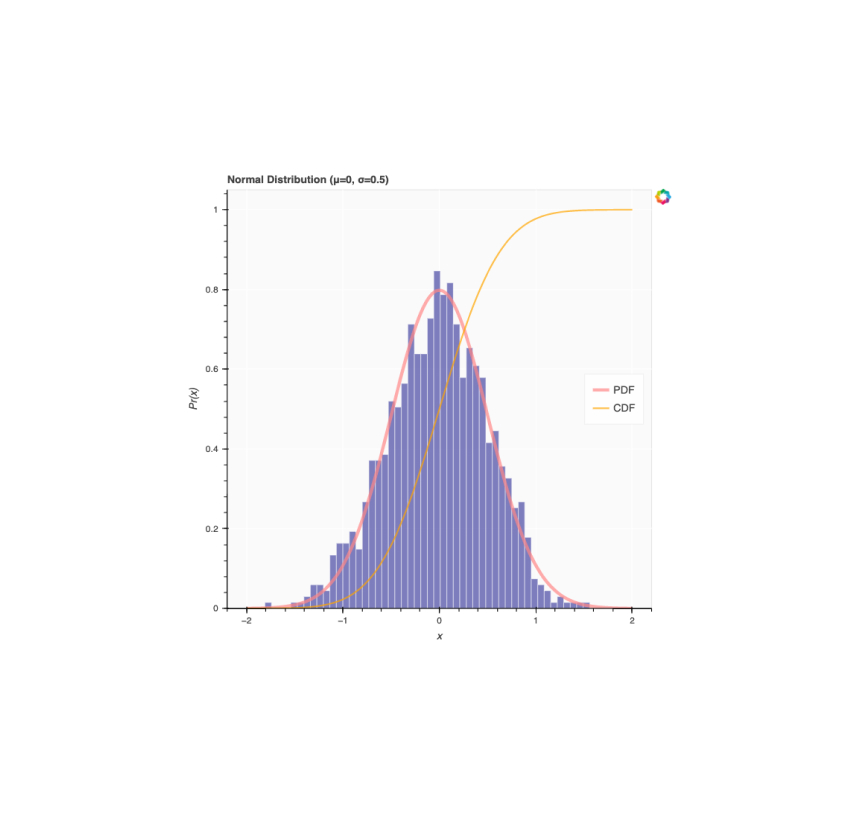
Matplotlib
Display a matplotlib.pyplot figure.

Altair
Display a chart using the Altair library.

Vega-Lite
Display a chart using the Vega-Lite library.

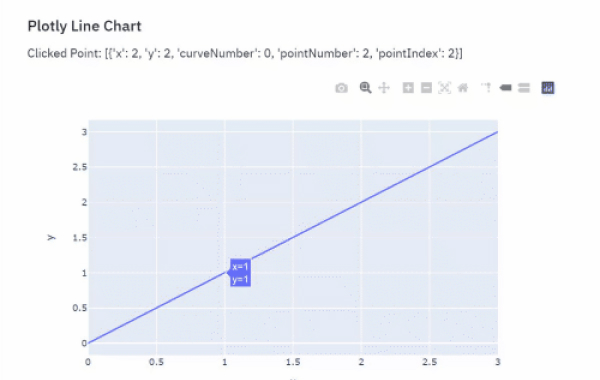
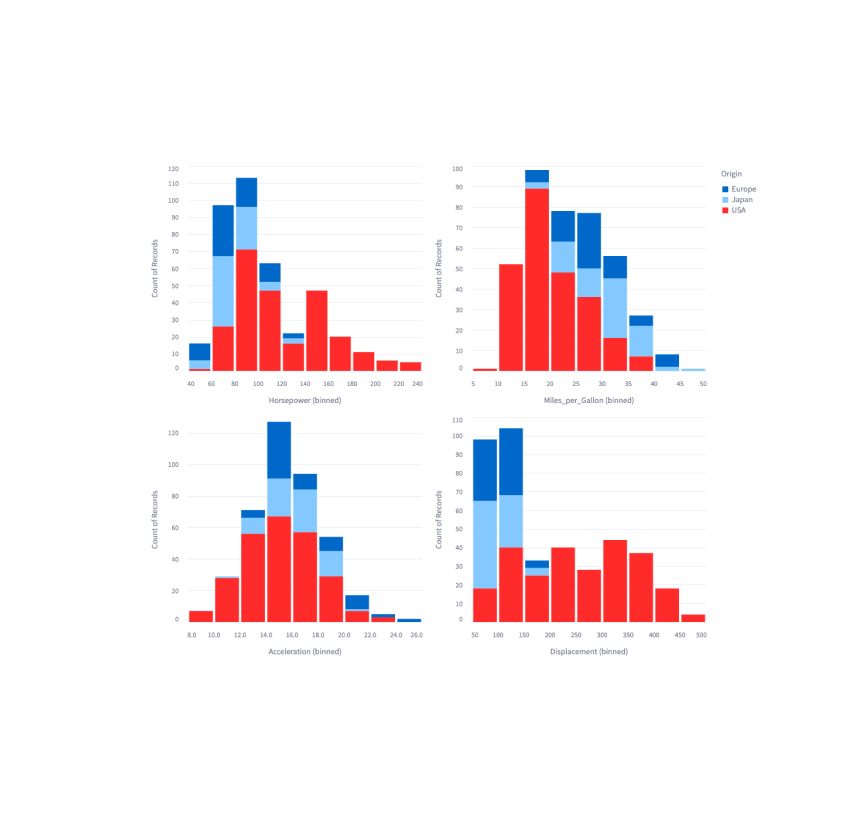
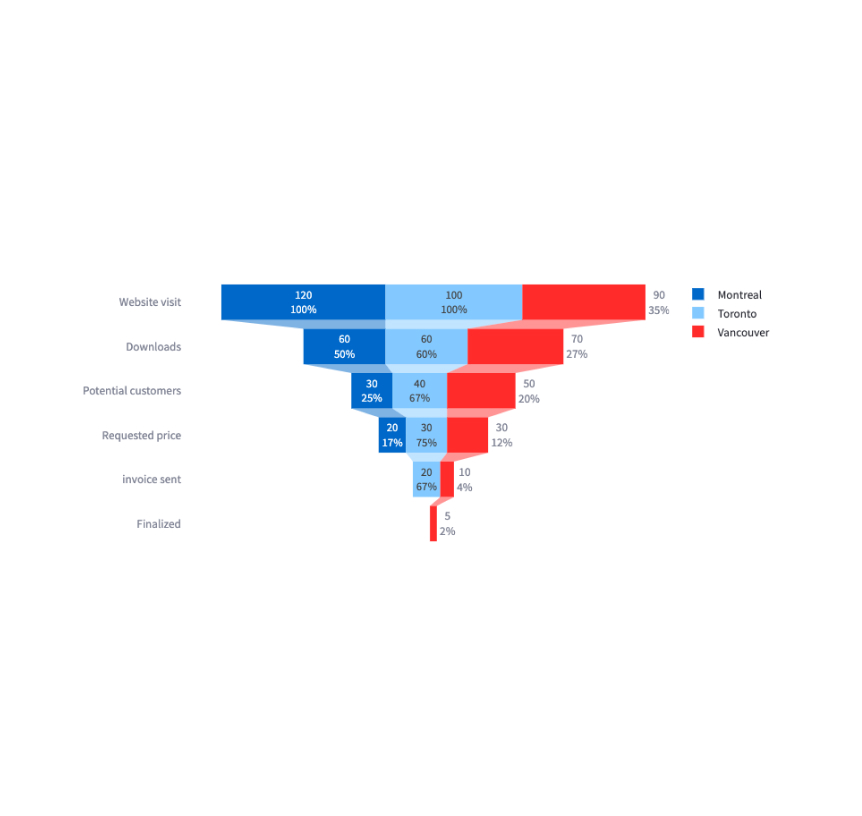
Plotly
Display an interactive Plotly chart.

Bokeh
Display an interactive Bokeh chart.

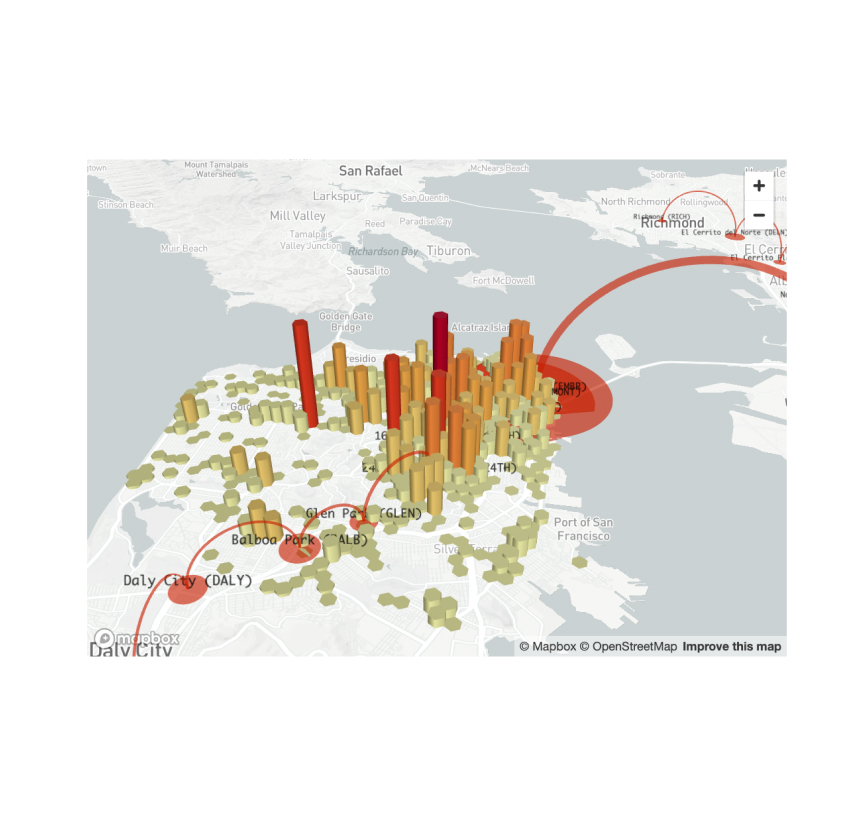
PyDeck
Display a chart using the PyDeck library.

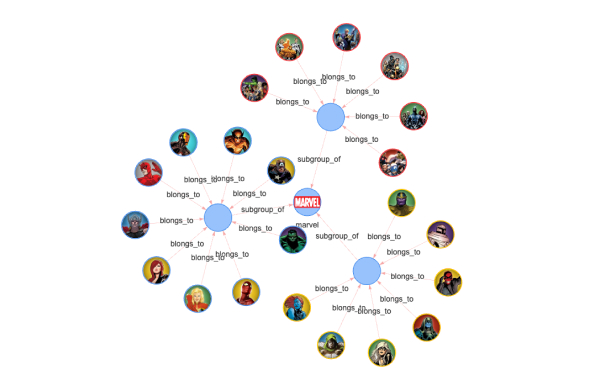
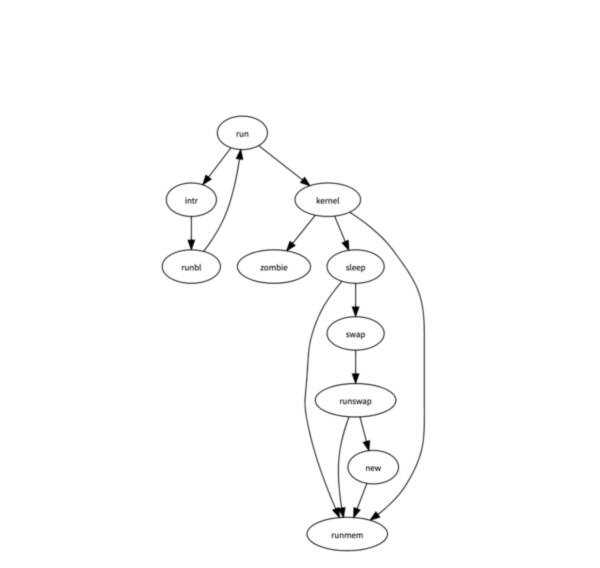
GraphViz
Display a graph using the dagre-d3 library.
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
Input widgets

Button
Display a button widget.

Download button
Display a download button widget.

Form button
Display a form submit button. For use with st.form.

Link button
Display a link button.

Page link
Display a link to another page in a multipage app.

Checkbox
Display a checkbox widget.

Color picker
Display a color picker widget.

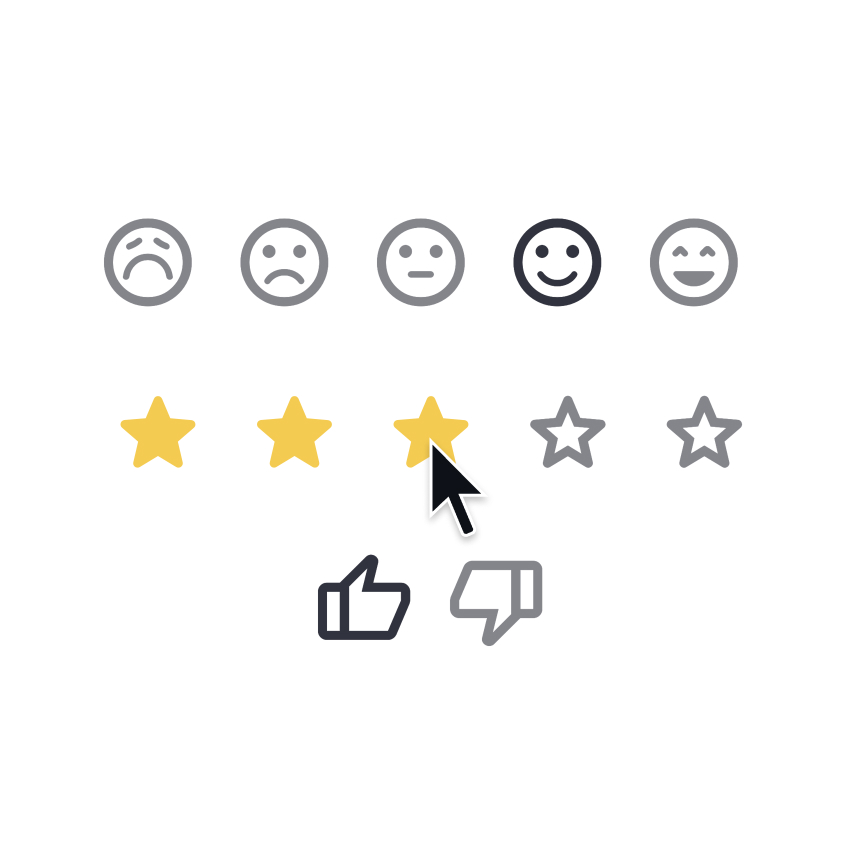
Feedback
Display a rating or sentiment button group.

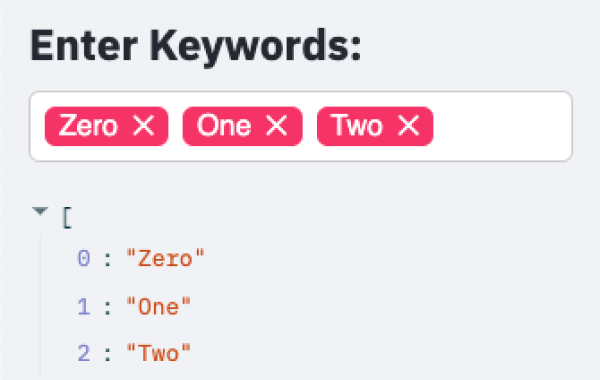
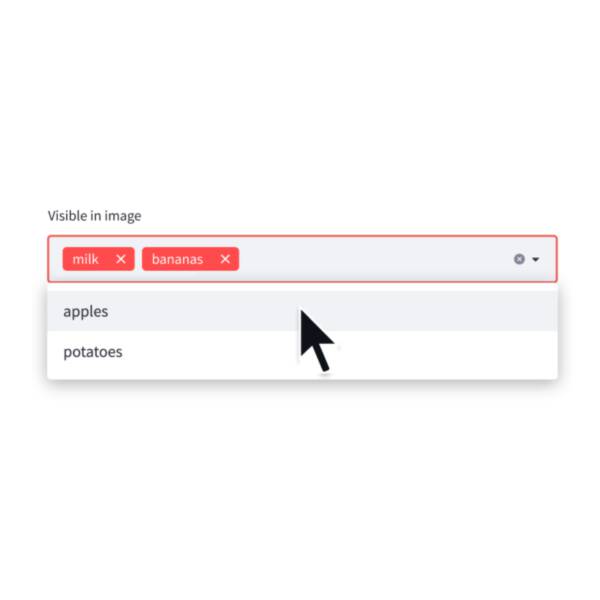
Multiselect
Display a multiselect widget. The multiselect widget starts as empty.

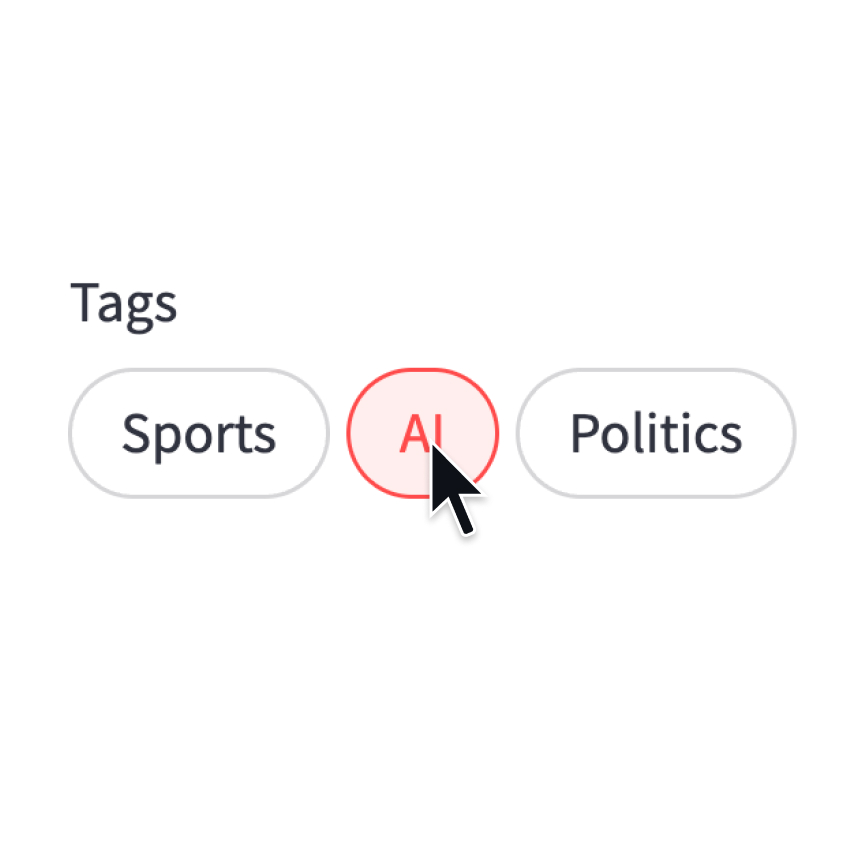
Pills
Display a pill-button selection widget.

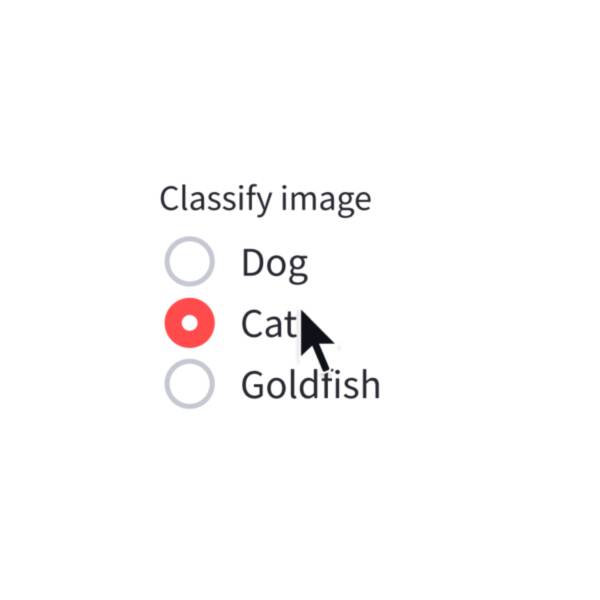
Radio
Display a radio button widget.

Segmented control
Display a segmented-button selection widget.

Selectbox
Display a select widget.

Select-slider
Display a slider widget to select items from a list.

Toggle
Display a toggle widget.

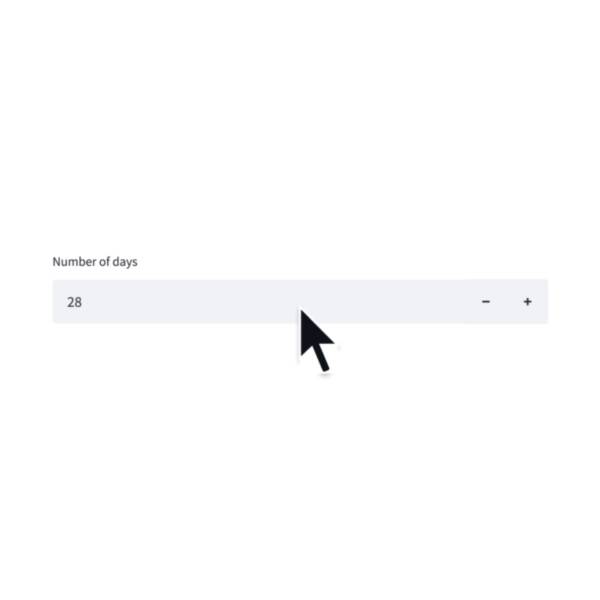
Number input
Display a numeric input widget.

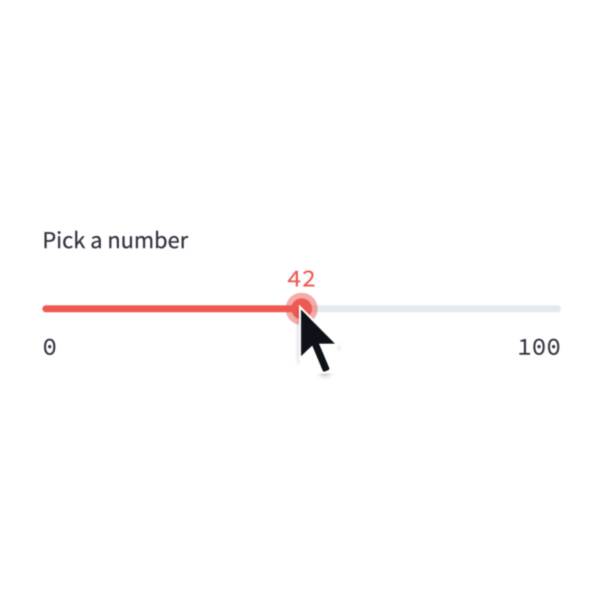
Slider
Display a slider widget.

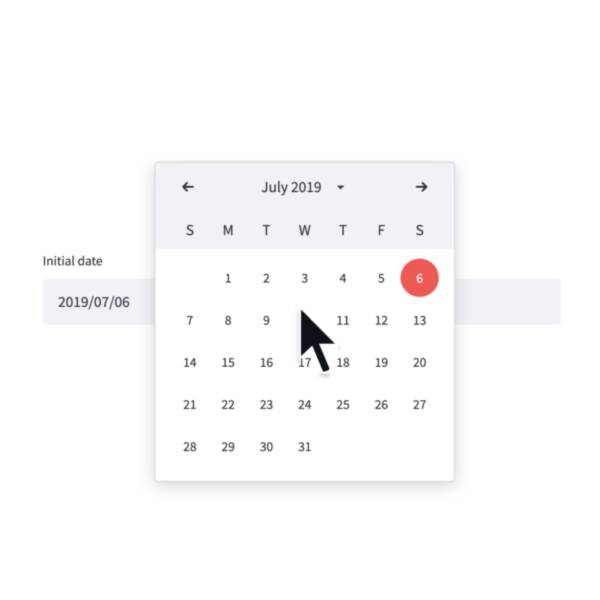
Date input
Display a date input widget.

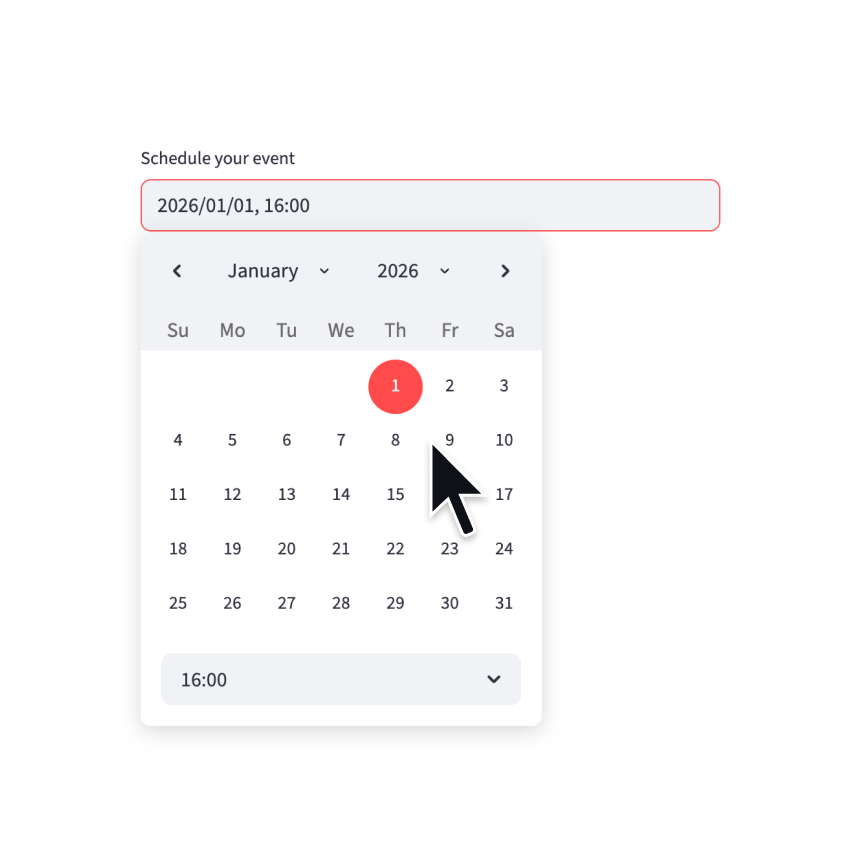
Datetime input
Display a datetime input widget.

Time input
Display a time input widget.

Chat input
Display a chat input widget.

Text-area
Display a multi-line text input widget.

Text input
Display a single-line text input widget.

Audio input
Display a widget that allows users to record with their microphone.

Data editor
Display a data editor widget.

File uploader
Display a file uploader widget.

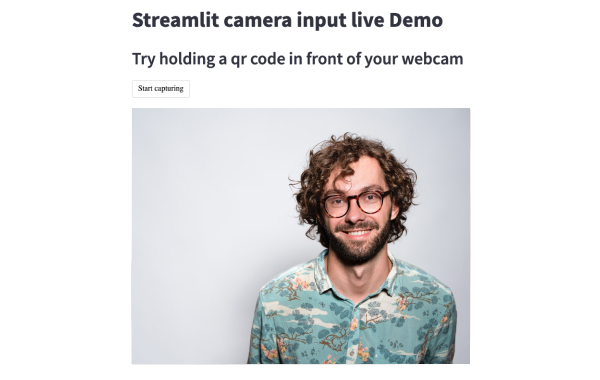
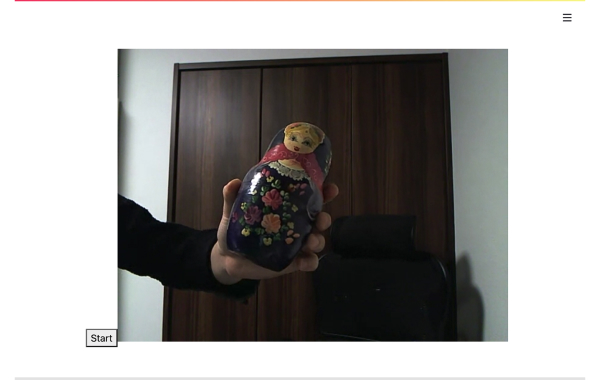
Camera input
Display a widget that allows users to upload images directly from a camera.
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
Media elements

Image
Display an image or list of images.

Logo
Display a logo in the upper-left corner of your app and its sidebar.

Display a PDF file.

Audio
Display an audio player.

Video
Display a video player.
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
Layouts and containers

Columns
Insert containers laid out as side-by-side columns.

Container
Insert a multi-element container.

Modal dialog
Insert a modal dialog that can rerun independently from the rest of the script.

Empty
Insert a single-element container.

Expander
Insert a multi-element container that can be expanded/collapsed.

Popover
Insert a multi-element popover container that can be opened/closed.

Sidebar
Display items in a sidebar.

Space
Add vertical or horizontal space.

Tabs
Insert containers separated into tabs.
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
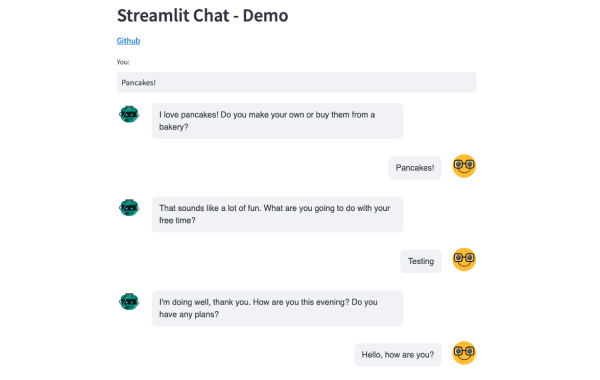
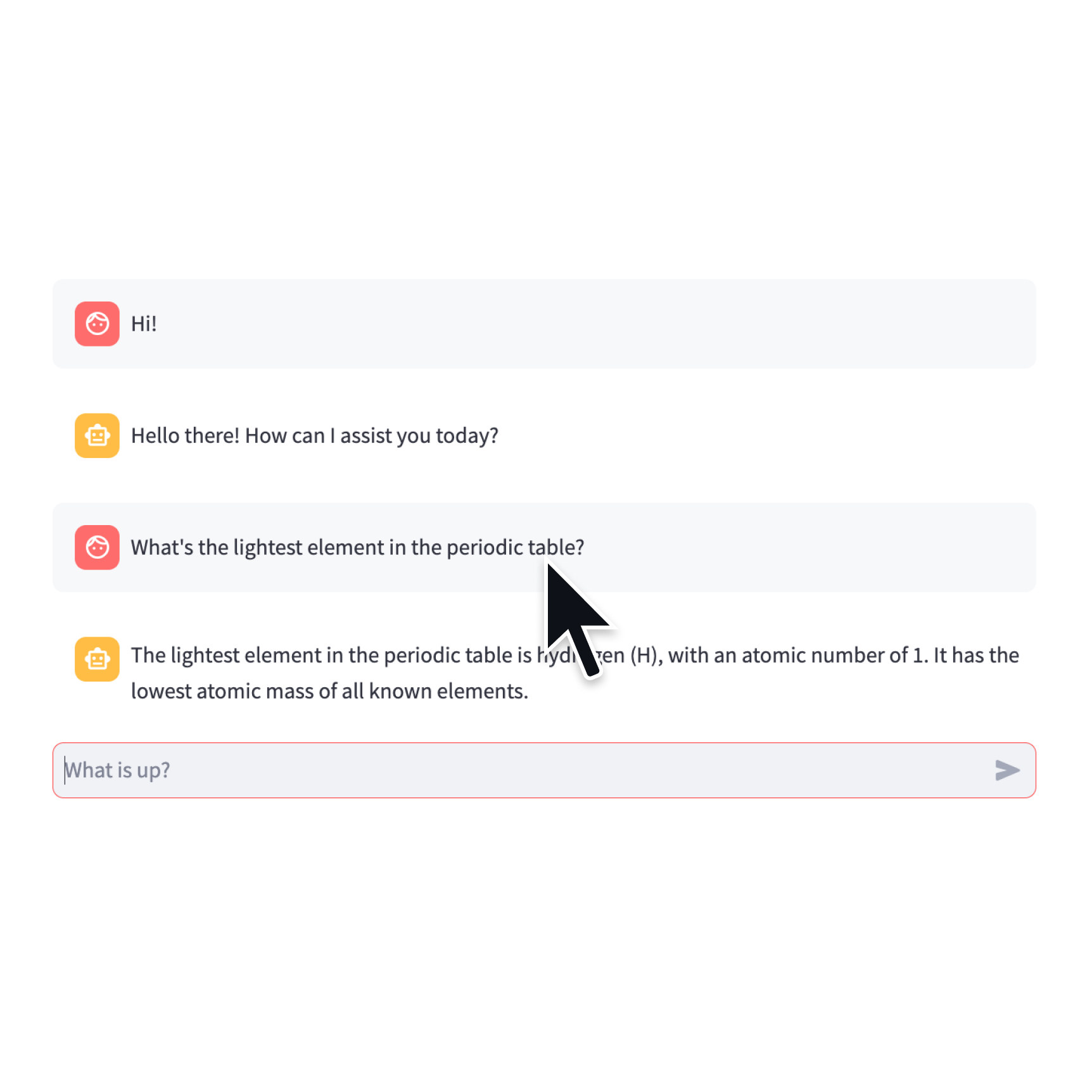
Chat elements
Streamlit provides a few commands to help you build conversational apps. These chat elements are designed to be used in conjunction with each other, but you can also use them separately.
st.chat_message lets you insert a chat message container into the app so you can display messages from the user or the app. Chat containers can contain other Streamlit elements, including charts, tables, text, and more. st.chat_input lets you display a chat input widget so the user can type in a message.

Chat input
Display a chat input widget.

Chat message
Insert a chat message container.

Status container
Display output of long-running tasks in a container.
st.write_stream
Write generators or streams to the app with a typewriter effect.
Status elements

Progress bar
Display a progress bar.

Spinner
Temporarily displays a message while executing a block of code.

Status container
Display output of long-running tasks in a container.

Toast
Briefly displays a toast message in the bottom-right corner.

Balloons
Display celebratory balloons!

Snowflakes
Display celebratory snowflakes!

Success box
Display a success message.

Info box
Display an informational message.

Warning box
Display warning message.

Error box
Display error message.

Exception output
Display an exception.
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
App logic and configuration
Authentication and user info
Log in a user
st.login() starts an authentication flow with an identity provider.
Log out a user
st.logout() removes a user's identity information.
User info
st.user returns information about a logged-in user.
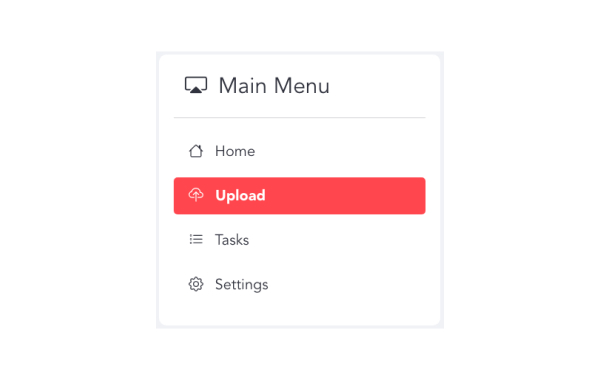
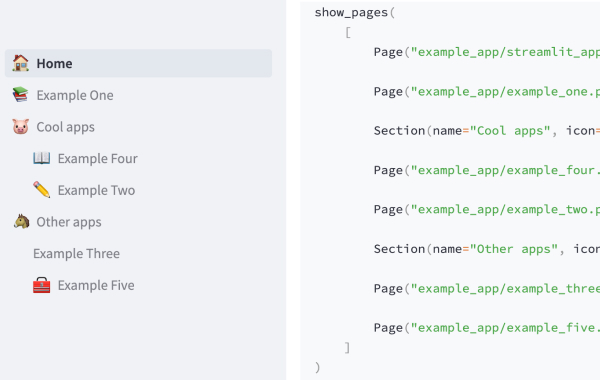
Navigation and pages

Navigation
Configure the available pages in a multipage app.

Page
Define a page in a multipage app.

Page link
Display a link to another page in a multipage app.
Switch page
Programmatically navigates to a specified page.
Execution flow

Modal dialog
Insert a modal dialog that can rerun independently from the rest of the script.
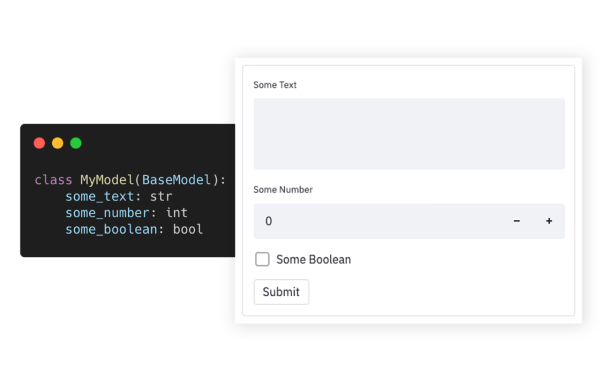
Forms
Create a form that batches elements together with a “Submit" button.
Fragments
Define a fragment to rerun independently from the rest of the script.
Rerun script
Rerun the script immediately.
Stop execution
Stops execution immediately.
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
Caching and state
Cache data
Function decorator to cache functions that return data (e.g. dataframe transforms, database queries, ML inference).
Cache resource
Function decorator to cache functions that return global resources (e.g. database connections, ML models).
Session state
Session state is a way to share variables between reruns, for each user session.
Query parameters
Get, set, or clear the query parameters that are shown in the browser's URL bar.
Context
st.context provides a read-only interface to access cookies, headers, locale, and other browser-session information.
Connections and databases
Setup your connection

Create a connection
Connect to a data source or API
Built-in connections

SnowflakeConnection
A connection to Snowflake.

SQLConnection
A connection to a SQL database using SQLAlchemy.
Build your own connections
Connection base class
Build your own connection with BaseConnection.
Secrets management
Secrets singleton
Access secrets from a local TOML file.
Secrets file
Save your secrets in a per-project or per-profile TOML file.
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
Custom Components
V2 custom components
Register
Register a custom component.
Mount
Mount a custom component.
npm support code
Support code published through npm.
FrontendRenderer
Type alias for the component function.
FrontendRendererArgs
Type alias for the component arguments.
FrontendState
Type alias for the component state.
CleanupFunction
Type alias for the component cleanup function.
V1 custom components
Declare a component
Create and register a custom component.
HTML
Display an HTML string in an iframe.
iframe
Load a remote URL in an iframe.
Configuration
Configuration file
Configures the default settings for your app.
Get config option
Retrieve a single configuration option.
Set config option
Set a single configuration option. (This is very limited.)
Set page title, favicon, and more
Configures the default settings of the page.
Developer tools
App testing
st.testing.v1.AppTest
st.testing.v1.AppTest simulates a running Streamlit app for testing.
AppTest.from_file
st.testing.v1.AppTest.from_file initializes a simulated app from a file.
AppTest.from_string
st.testing.v1.AppTest.from_string initializes a simulated app from a string.
AppTest.from_function
st.testing.v1.AppTest.from_function initializes a simulated app from a function.
Block
A representation of container elements, including:
st.chat_messagest.columnsst.sidebarst.tabs- The main body of the app.
Element
The base class for representation of all elements, including:
st.titlest.headerst.markdownst.dataframe
Button
A representation of st.button and st.form_submit_button.
ChatInput
A representation of st.chat_input.
Checkbox
A representation of st.checkbox.
ColorPicker
A representation of st.color_picker.
DateInput
A representation of st.date_input.
Multiselect
A representation of st.multiselect.
NumberInput
A representation of st.number_input.
Radio
A representation of st.radio.
SelectSlider
A representation of st.select_slider.
Selectbox
A representation of st.selectbox.
Slider
A representation of st.slider.
TextArea
A representation of st.text_area.
TextInput
A representation of st.text_input.
TimeInput
A representation of st.time_input.
Toggle
A representation of st.toggle.
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
Still have questions?
Our forums are full of helpful information and Streamlit experts.